こんにちは、ひっしーです。
今回は、Reactにて表示のスタイリングを行う方法、cssの使用方法について解説していこうと思います。
Webページの表示部分は実際にユーザーが触れる部分になるので見た目も気を付けて作成する必要があると思いますので、ぜひ覚えて使っていきましょう。
今回は、前回解説させて頂いたReactで画面の表示と遷移を実装するで作成したコードを元に説明させたいただきますのでそちらもご覧いただけると幸いです。
Reactを使用してWebページのスタイリングをする場合、HTMLで記述するようにstyleを指定することができます。
page1.js
import React from 'react';
import { Link } from 'react-router-dom';
class page1 extends React.Component {
render() {
return (
<div>
<div>
<a style={{color: "blue"}}>HelloPage1!!!</a>
//↑<a>タグに中身のテキストが青くなるよう指定
</div>
<br/>
<Link to={`/page2`}>Go To page2</Link>
</div>
);
}
}
export default page1;
このようにコードを書くことで「HelloPage1!!!」の文字色が青くなることがわかるかと思います。
ここで注目したいのは、style=の後に値を指定していますが{{}}で囲われています。
通常、HTMLで文字色を変更する場合は、 <a style=”color: blue;”> と指定するかと思います。
style= 後に対応する文字列を記入することでスタイルを調整してくれます。
ですが、Reactでは、Styleをそのまま文字列から判別することはできません。
そのため、オブジェクトを受け取って判定しています。
{}で囲うことで中身をオブジェクトとして読み取ってくれます。
ですが、今回は{}が二つ重なっており{{}}となっていてその中にスタイルを指定する文字列が入っています。
これは{}の中に記述されている{}はオブジェクトの中身という意味になります。
そのため、ここでは「文字の色を指定するオブジェクト= {color: “blue”} 」がstyleに渡されていることになります。
HTMLになれているとここは少しギャップを感じるかもしれませんが、理解してしまえばそこまで難しくないことがわかるかと思います。
ひとつ前の項目では、スタイルの中身を直接タグの中に記述していました。
今回の様に色だけ変える場合は、文字数も少ないので特に問題にはならないですが、スタイリングを多く必要になる場合では、書くことが多くなってしまい可読性が悪くなる可能性があります。
そのため、あらかじめスタイル指定の為のオブジェクトを用意してそのオブジェクトを渡すようにしてみます。
現状は HelloPage1!!! が画面の左上端に表示されているのでこれを中央に寄せて文字の大きさも少し大きくしてみましょう。
Page1.js
import React from 'react';
import { Link, Text } from 'react-router-dom';
class page1 extends React.Component {
render() {
return (
<div>
//背景と位置を調整するdivStyleを指定
<div style={styles.divStyle}>
//文字色と太さを調整するhelloTextを指定
<a style={styles.helloText}>HelloPage1!!!</a>
</div>
<br/>
//文字の位置を調整するためdivタグを追加し背景と位置を調整するdivStyle2を指定
<div style={styles.divStyle2}>
<Link to={`/page2`}>Go To page2</Link>
</div>
</div>
);
}
}
//stylesで各要素のスタイルを指定
var styles={
divStyle:{
textAlign: "center",
marginTop: 100,
marginLeft: 500,
marginRight: 500,
backgroundColor: '#ddd',
},
divStyle2:{
textAlign: "center",
marginLeft: 500,
marginRight: 500,
backgroundColor: '#ddd',
},
helloText:{
color: 'blue',
fontSize: 30,
fontWeight: 'bold',
}
}
export default page1;
Page1.js の中を見てもらうと26行目でstylesという変数を指定し、その中に各スタイルの指定を名前とともに行っています。
こうすることで、 styles . divStyle などとしstylesの中の指定のスタイルを任意のタグに渡すことができるようになります。
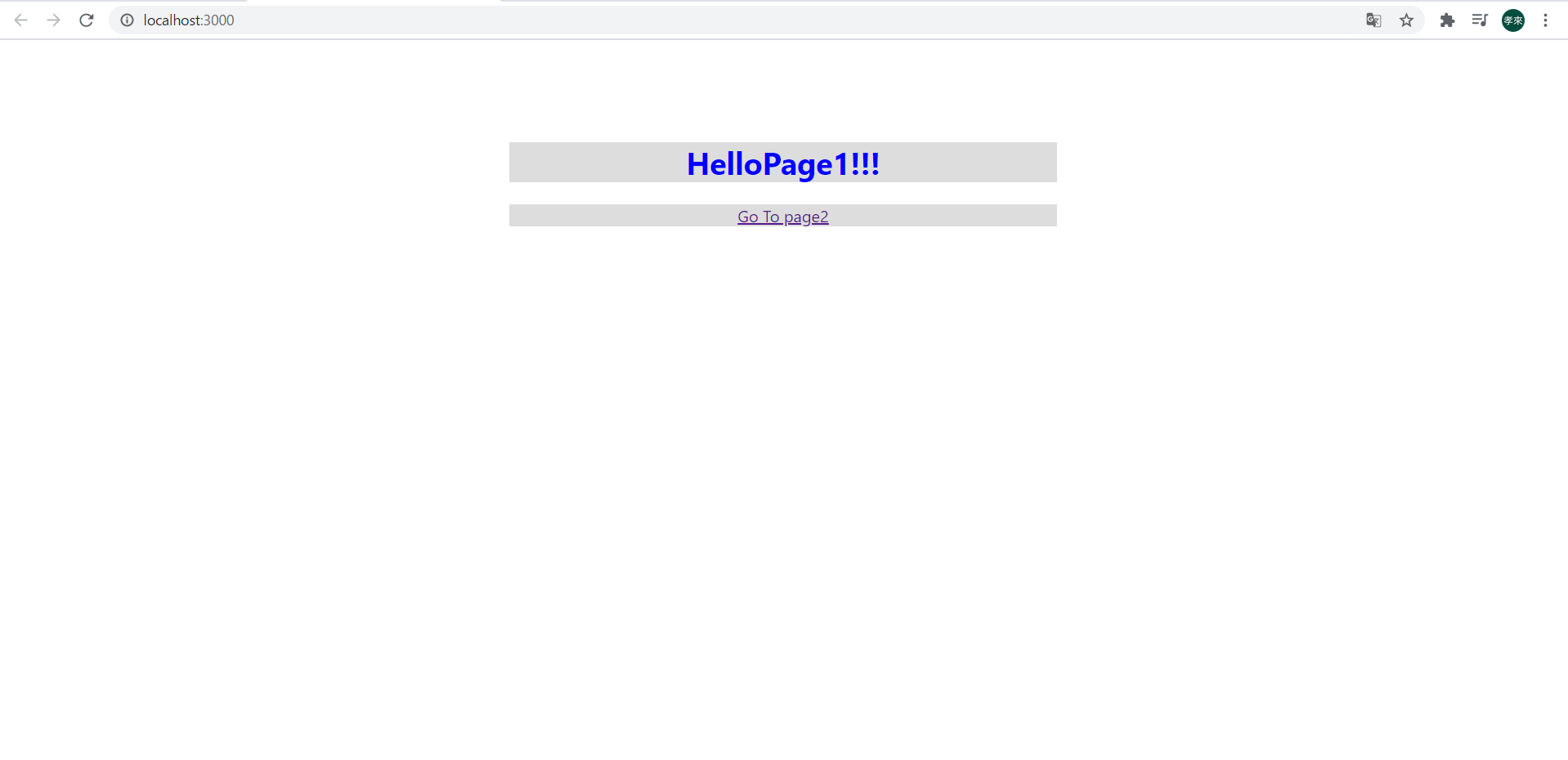
実際にこちらを実行すると画像のような表示なることがわかるかと思います。

文字が中央に表示され、文字色、太さも変わっていることがわかります。
表示位置や、色などは各々でstylesの中身を変更したり、追加することで自由にデザインすることができるので自分の作りたい見た目に調整してみてください。
最後に、Reactでbootstrapを使用して簡単に見た目を整える方法を解説します。
bootstrapとは、クラスをしていするだけで見た目を調整してくれるCSSとJavaScriptの塊になります。
bootstrap を使用することでデザインが思いつかなくても何となくいい感じの見た目に整えることができます。
ですが、Reactで使用する場合は少し手順を踏む必要があります。
それは、通常の bootstrap ではなくreactstrapという独自のものを使用することです。
reactstrap は bootstrap をReactで使用するためのツールです。
では早速導入していきましょう。
コマンドプロンプトを開き、自身が編集しているReactのプロジェクトのディレクトリ階層に移動しましょう。
(本記事の前々回記事から読んでいただいている方はmy-appという名前でフォルダを作成していると思いますのでmy-appのディレクトリに移動してください)
次に以下のコマンドを入力してエンターで実行します。
npm install bootstrap reactstrapこのコマンドでは、npm installで bootstrapと reactstrapの二つを同時にインストールするよう指定しています。
余談ですが、このようにnpm installではスペースで区切ることでインストールしたい複数のパッケージを同時にインストールが可能になります。
特にエラーが出ないようでしたらインストールは成功していると思いますが、念のため確認しましょう。
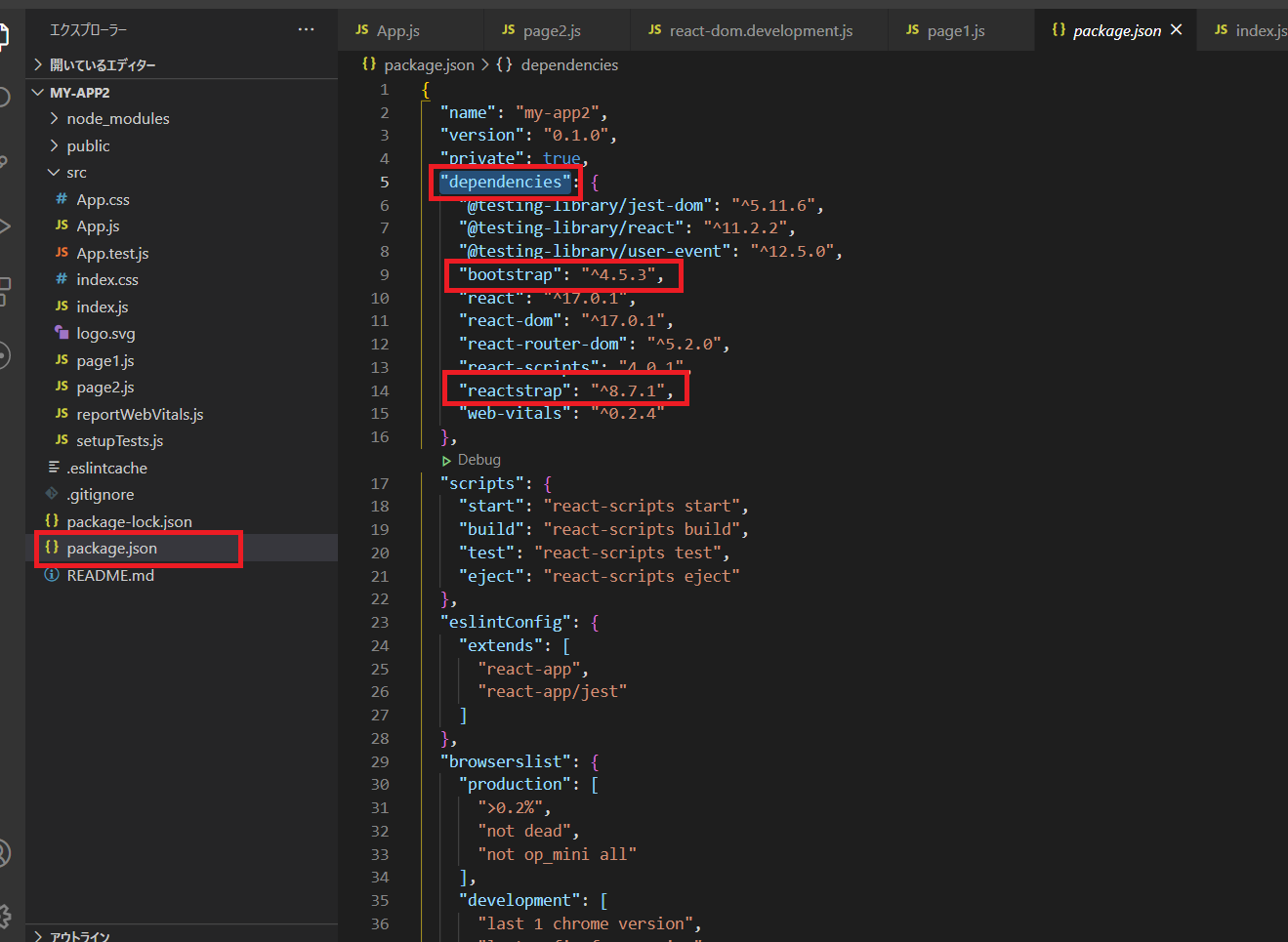
プロジェクトの中のpakkage.jsonを開いて、 “dependencies” の中に bootstrapと reactstrap が含まれていることを確認します。

次に、実際にreactstrapを使用して page1.jsを編集してみましょう。
Page1.js
import React from 'react';
import { Link, Text } from 'react-router-dom';
//↓reactstrapで使用したいタグをインポート
import { Button, Col, Container, Jumbotron, Row } from 'reactstrap';
//↓bootstrapをインポート
import 'bootstrap/dist/css/bootstrap.css';
class page1 extends React.Component {
render() {
return (
<Container>
<Jumbotron>
<Row>
<Col sm="12" md={{ size: 6, offset: 3 }}>
<h1 className="display-3">HelloPage1!!!</h1>
<p className="lead" style={{color:"blue"}}>reactstrapを使用したレイアウトの例</p>
</Col>
</Row>
</Jumbotron>
<Col sm="12" md={{ size: 6, offset: 5 }}>
<Button color="primary" onClick={()=>{window.location.href = '/page2'}}>Go To page2</Button>
</Col>
</Container>
);
}
}
export default page1;

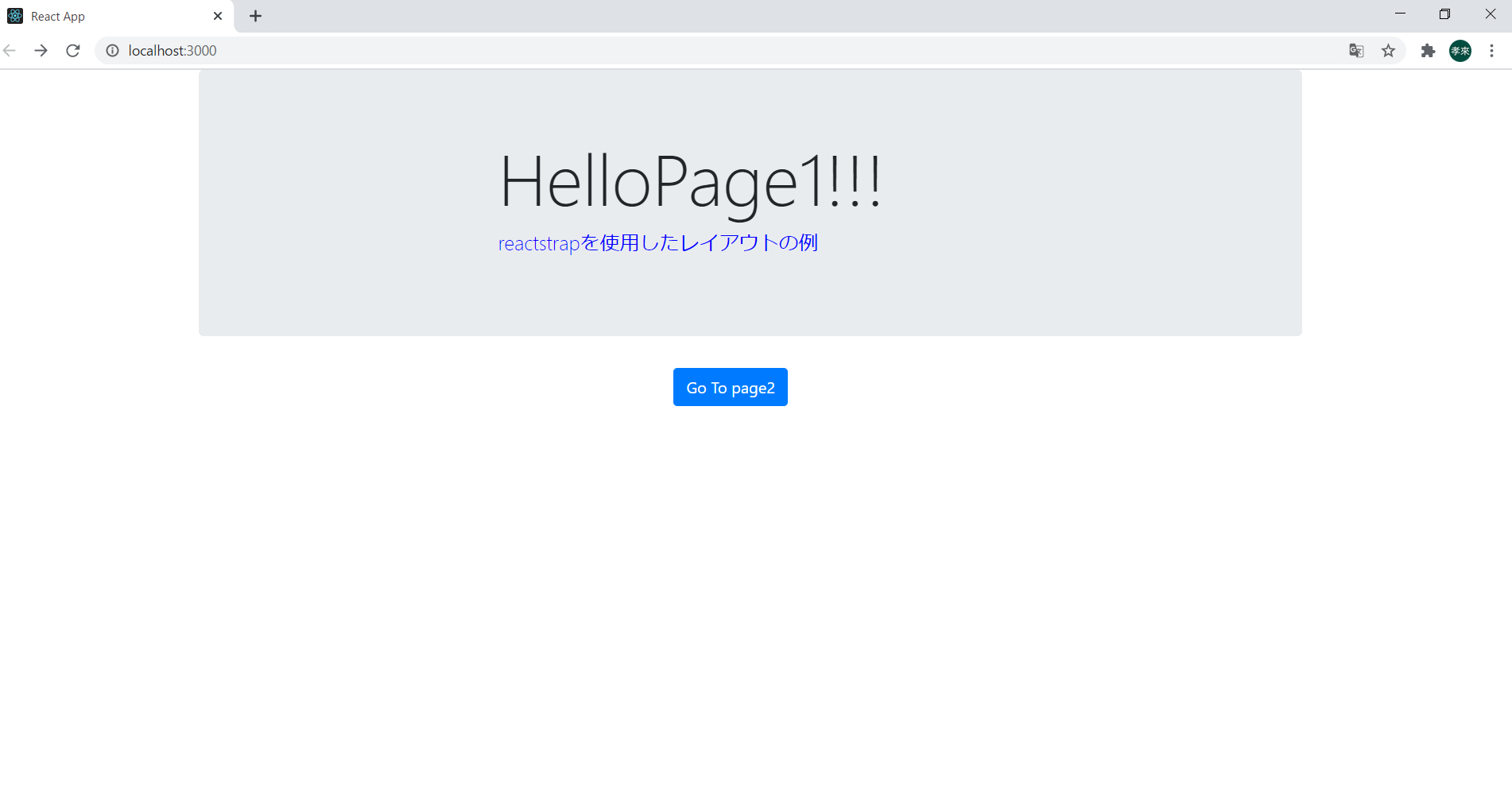
実行すると画像の様に表示されるかと思います。
こちらのjsファイルではコードの初めの方で reactstrap と bootstrap のインポートをして使用する準備をしています。
reactstrap の方は{}で囲ったタグだけを読み込んでいるので使用したいコンポーネントがあったら都度、こちらに追加して使用できるようにします。
後は、用途に合ったタグを使用して見た目を調整すれば見栄え良く整えられるかと思います。
reactstrap では様々な見た目がありますので好きなもの、用途に合ったものを探してみてください。
https://reactstrap.github.io/
こちらの公式リファレンスで使える見た目が紹介されているので是非見てみてください
今回は、Reactでページのスタイリングをする方法を解説しました。
webページは機能はもちろんですが、見た目も重要になります。
ホームページなどは見やすかったりデザイン性に優れたものの方がよく見てもらえますし、使い心地が良かったりしますよね。
スタイリングの方法を覚えておけば快適にwebページ作成を行えそうですね。
私も使い勝手がよくデザインも良いアプリケーションを作れるように頑張りたいと思います。