こんにちは。もちおです。
最後のブログになって、ようやくタイトルが「Java」のままになっていることに気が付きました。
JavaScriptのダイアログボックスの動作について学びました。
利用方法は単純で、HTMLコード内(ヘッダーかボディ)に 以下のどちらかのコードを埋め込むだけでOKです。
<script>window.alert('表示内容');</script> //okボタンのみ
<script>window.confirm('表示内容');</script> //okとキャンセルボタン
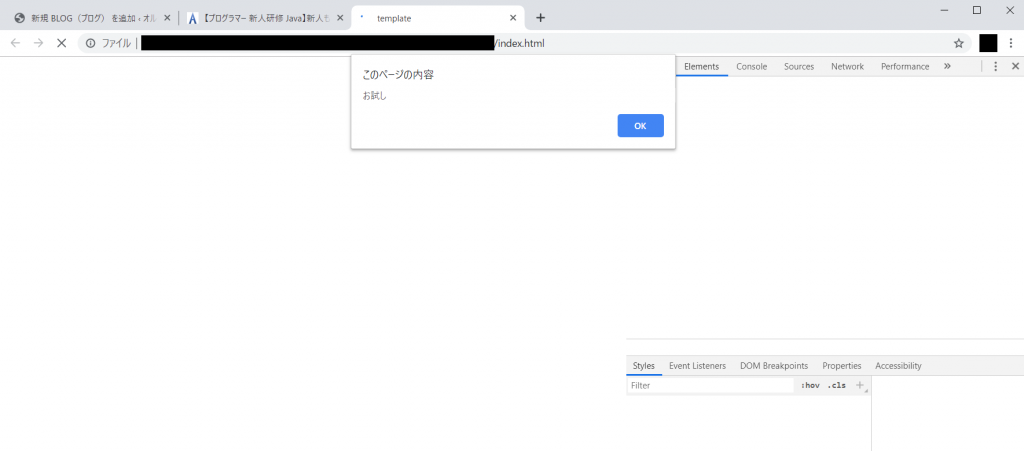
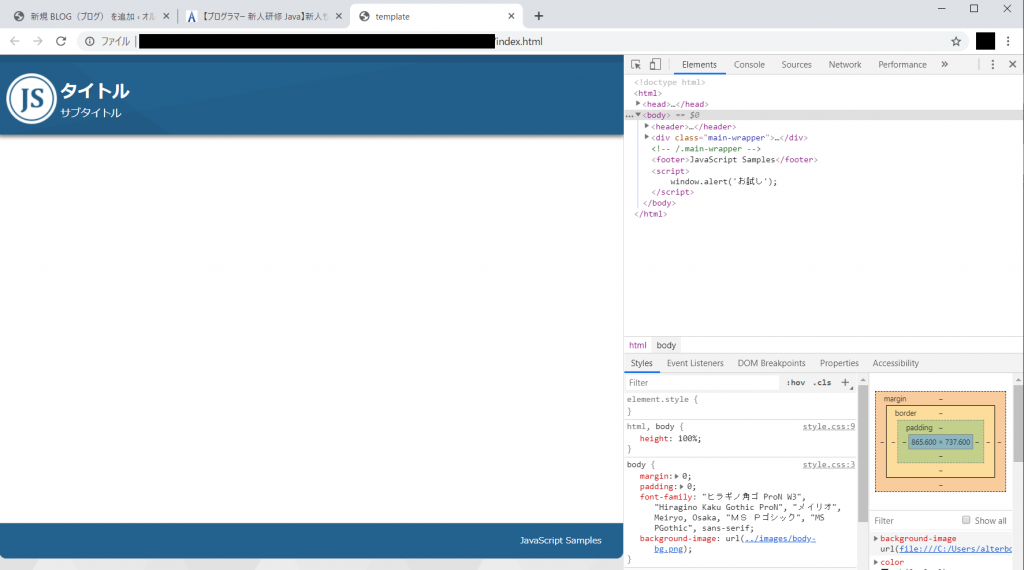
実際にChromeで利用すると以下のようになります。


ここで注目したいのは、ダイアログボックス内のボタンが押下されるまで、HTMLが読み込まれていないということです。(右側の開発者ツール内に注目)
つまり、CoinHive(※)のような閲覧者のリソースを借りるサービスを設置する際は、閲覧者の許可をダイアログボックスで求めるだけで、法律を遵守することができるということがわかります。
(※サイトにJavaScriptのコードを設置するだけで、そのサイトの閲覧者のCPUリソースを借りて仮想通貨をマイニングできるサービス。電子広告に代わるサービスとして注目されていた。しかし閲覧者の許可なくCPUを制御することから、マルウェアに近いものだと物議をかもし、さらにCoinHiveの利用者が警察に一斉検挙されるなどの騒動が起きた。しかし事件に関係なく、仮想通貨の価値の下落とハッシュレート(採掘効率)の低下により、2019/03にサービスが終了した。)
CoinHiveのようなサービスはそのうち復活すると思われますが、その際はダイアログボックスの活用が必須ですので、今後はダイアログボックス自体のデザインやレイアウトにもこだわりたくなりました。
関連知識を調べていたら、マイニングを自作PCでやりたくなりました。
お盆休みにチャレンジしてみたいと思います。