こんにちは、ひっしーです。
前回の記事で、Reactを使用するための環境構築とWebページの表示までを紹介しました。
今回は、そのWebページを改造して画面遷移の機能を実装していきます。
前回の記事を読んでいない方はこちらをご確認ください。
早速、Webページの表示部分について解説していきます。
前回記事で、コマンドプロンプトからnpx create-react-app my-appを使用して作成したmy-appのフォルダを見てみましょう
するとsrcというフォルダがあるのでその中にあるApp.jsというファイルに注目してください。
今回、主に使用するのはこのファイルです。
コードエディタでこちらのファイルを開いてみましょう。
(エディタはお好きなもので構いません。解説ではVisualStudioCodeを使用します。)
すると、以下のようなコードが見られたかと思います。
こちらを解説していきます。
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React //←ここをHello!に変える
</a>
</header>
</div>
);
}
export default App;
まずは、HTMLのようなコードが書いてあることに注目してください。
このHTMLで書かれているコードが画面に表示される部分になります。
そのため、表示部をいじる際はこちらを変更していきます。
コードの17行目にLearn Reactという文字があります。
こちらをHello!に変更してみましょう。
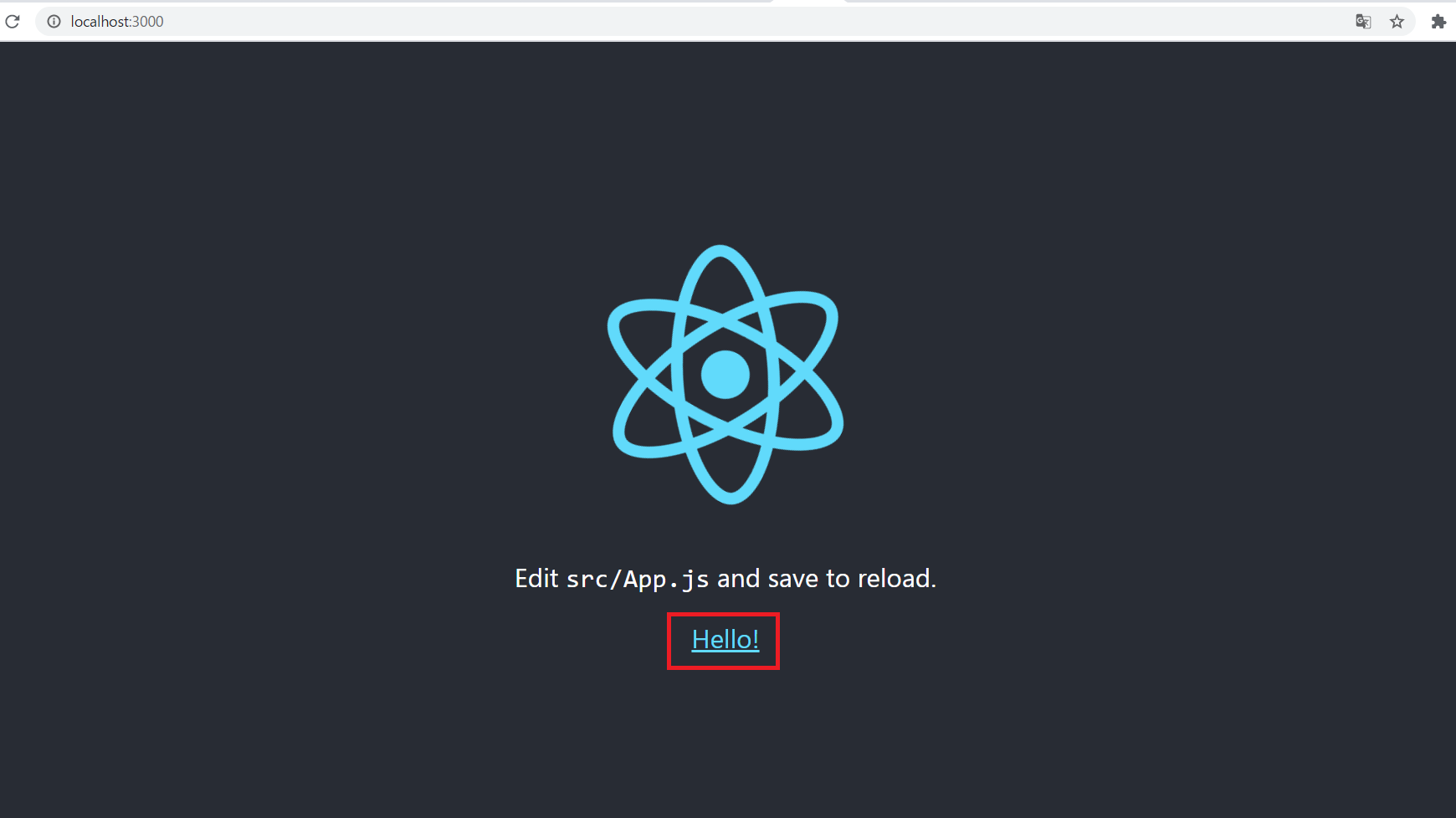
その後、コマンドプロンプトでnpm startからページを起動してみます。
すると、初めは Learn React という文字が表示されていましたがHelloが表示されていることがわかると思います。

このように、Reactでは、プログラムのreturnでHTMLを返して画面に表示しています。
ここまでで、returnの値を変更することで表示部を変えることが出来そうなことが分かったかと思います。
ここからはこのreturnの中身を変更して画面を遷移できるように書き換えていきます。
まず画面遷移をするために必要になるツールがあるのでそちらをインストールします。
コマンドプロンプトを開き、my-appのディレクトリに移動してください。
my-appの中にインストールする必要があります。
次に以下のコマンドを入力してエンターで実行します。
npm install react-router-dom
エラーが特に出ていなければインストールは成功していると思います。
念のため、確認してみます。
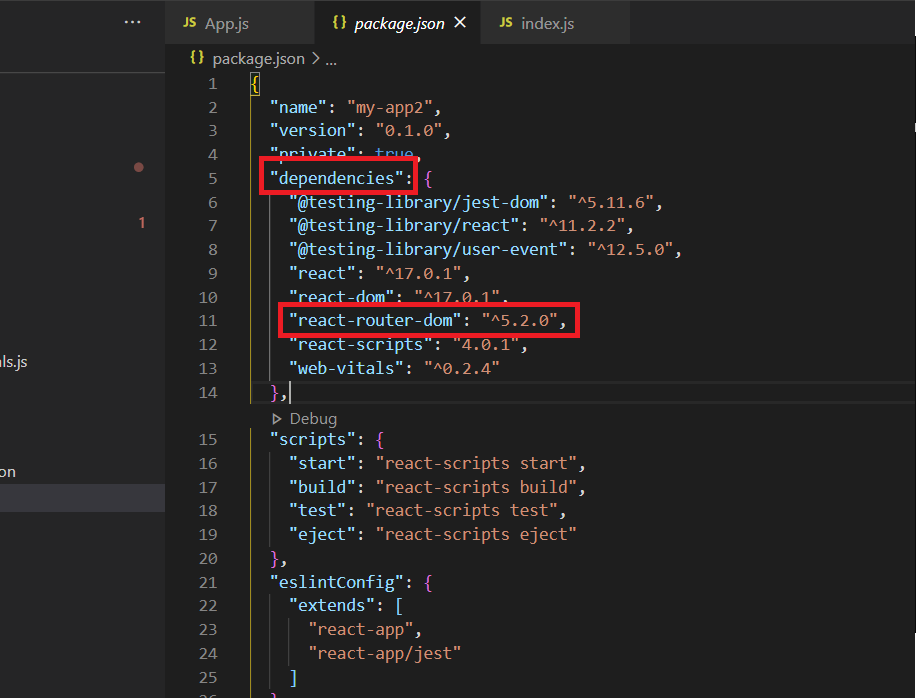
my-appのpackage.jsonを開き、 “dependencies” の中に “react-router-dom“: “^5.2.0”, が入っていれば問題ありません。

これで、画面遷移を実装する準備ができました。
では、画面を遷移させるためページを作りましょう。
srcフォルダの中に新規で「page1.js」というファイルを作りましょう。
コードを以下の様に書きます。
import React from 'react'; //Reactを読み込んでいる
class page1 extends React.Component { //page1クラスにReact.Componentを継承する
render() { //画面表示の為のrenderメソッドを定義する
return (
<div>
HelloPage1!!!
</div>
);
}
}
export default page1; //page1を出力する為に必要
HelloPage1!!!の文字を表示するだけのコードができました。
先ほどはApp.js内で直接記述していましたが、今回は画面を遷移する必要があるのでこのように別のファイルを用意して描画内容を記述します。
では、こちらのjsファイルを表示させるためにApp.jsを変更しましょう。
App.jsを開き、以下の様に書き換えてください。
import React from 'react'; //Reactを読み込んでいる
//画面遷移で使用する{ BrowserRouter, Route, Switch }を'react-router-dom'から読み込んでいる
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import page1 from './page1'; //作成したpage1.jsを読み込んでいる
class App extends React.Component {
render(){
return(
<BrowserRouter>
<Switch>
<Route exact path="/" component={page1} /> //URLのパスが'/'のみの時にpage1を表示する
</Switch>
</BrowserRouter>
);
};
}
export default App;
jsファイルを表示するためにあらかじめ表示させたいファイルを読み込んでおく必要があります。
このコードでは4行目で行っています。
page1という名前の値に、フォルダ内のpage1.jsを指定しています。
この指定はフォルダパスで行われます。
今回は、App.jsとpage1.jsはフォルダの同じ階層にいるので ‘./page1’ で指定することができます。
「./」が同じ階層という意味になります、また指定する際にファイルの拡張子「.js」は省略することができます。
次に、ブラウザに入力したパスによって表示するものを変えるように指定します。
12行目で path=”/” component={page1} としてパスとそのパスを読み取った時に表示するjsファイルを指定しています。
今回の場合では、ローカルサーバーで起動した際(npm start)にウェブブラウザに「http://localhost:3000/」のURLを指定するとpage1が表示されるようになります。
コマンドプロンプトの npm start から実行して確認しましょう。

これで、パスによって画面の表示が変わるように設定できました。
では、画面を切り替えるために新たにページを作成しましょう。
page1.jsと同じ場所に「page2.js」として新規ファイルを作成します。
作成したらコードを以下の様に書き換えましょう。
import React from 'react'; //Reactを読み込んでいる
class page2 extends React.Component { //page2クラスにReact.Componentを継承する
render() { //画面表示の為のrenderメソッドを定義する
return (
<div>
HelloPage2!!!
</div>
);
}
}
export default page2; //page2を出力する為に必要
page1.jsと同じ構成です。
表示するものが「 HelloPage2!!! 」に変わっただけですね。
では、こちらをパス指定で表示できるようにするためApp.jsを変更しましょう
import React from 'react';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import page1 from './page1';
import page2 from './page2'; //追加 page2を読み込んでいる
class App extends React.Component {
render(){
return(
<BrowserRouter>
<Switch>
<Route exact path="/" component={page1} />
<Route exact path="/page2" component={page2} /> //追加 URLで/page2を指定するとpage2を表示する
</Switch>
</BrowserRouter>
);
};
}
export default App;
page1の時にやったことと同じで指定のURLを打ち込んだ際に表示するページが変わるような設定を追加しています。
今回はhttp://localhost:3000/page2を指定することでpage2が表示されるかと思います。
実際にnpm startで確認してみます。

このように任意のURL指定を追加することで表示させるページを増やすことができます。
ですが、現状ではURLをいちいち手打ちで指定する必要があるのでページ内に遷移できるボタンを追加しましょう。
page1.jsとpage2.jsにそれぞれ以下のコードを追加します。
page1.js
import React from 'react'; //Reactを読み込んでいる
import { Link } from 'react-router-dom';// 追加 Linkタブを読み込む
class page1 extends React.Component { //page1クラスにReact.Componentを継承する
render() { //画面表示の為のrenderメソッドを定義する
return (
<div>
HelloPage1!!!
<br/> //追加 改行のhtmlタブ
<Link to={`/page2`}>Go To page2</Link> //追加 Go To page2をクリックするとhttp://localhost:3000/page2に遷移する
</div>
);
}
}
export default page1; //page1を出力する為に必要
page2.js
import React from 'react'; //Reactを読み込んでいる
import { Link } from 'react-router-dom';// 追加 Linkタブを読み込む
class page2 extends React.Component { //page2クラスにReact.Componentを継承する
render() { //画面表示の為のrenderメソッドを定義する
return (
<div>
HelloPage2!!!
<br/> //追加 改行のhtmlタブ
<Link to={`/`}>Go To page1</Link> //追加 Go To page1をクリックするとhttp://localhost:3000/に遷移する
</div>
);
}
}
export default page2; //page2を出力する為に必要
HelloPage1!!!の表示の下に「 Go To page2 」というLinkタブで囲われた要素を表示しています。
このLinkタブは、to=で指定した文字列をURLに指定して実行します。
ここに、Page1とPage2が表示できるように対応したURLをいれています。
画面を表示させて Go To page2 をクリックすることでpage2を表示できるようになります。
では、確認しましょう。npm startで実行して表示させた後、ボタンをクリックで遷移できることを確認してください。

このように画面を遷移させることができました。
今回は、Reactを使用してwebページの画面遷移を解説しました。
webアプリケーションで画面遷移を実装する場合にJavaなどを使用するとフロント側(HTML)の処理とサーバー側(Javaなど)の処理を別々に書いて連携させるようなステップを踏む必要があるのですが、Reactではサーバー側の処理も一緒に記述することができます。
そのため、jsファイルを変更するだけで画面遷移も実装できるため理解しやすいですし整理も付きやすいように感じます。
初めは、javaScriptのコード内にマークアップ言語(HTMLなど)が記述されていて気持ち悪さを感じることもあるかと思いますが、慣れる使いやすいと感じると思いますので是非ReactでWebアプリを作ってみてください。