こんにちは、ひっしーです。
社内書籍管理システムの改修業務を行っている中でFirebaseを使用する機会があり、今回実装方法までを学んだのでこちらで紹介させていただこうと思います。
Firebaseとは、Googleが提供しているクラウドサービスです。
バックエンドで行う処理をサポートしてくれます、ユーザーの登録やログイン処理なども容易に実装することが可能です。
また、FirebaseをサーバーとしてWebアプリを公開することもできます。
今回は、数あるFirebaseの機能の中からデータベースとして利用できる機能に注力して解説いたします。
Firebaseを使用するためには、ログインして自分のコンソール画面を開く必要があります。
ログインにはGoogleアカウントが必要なのでもし持っていない人は前もって用意をお願いします。
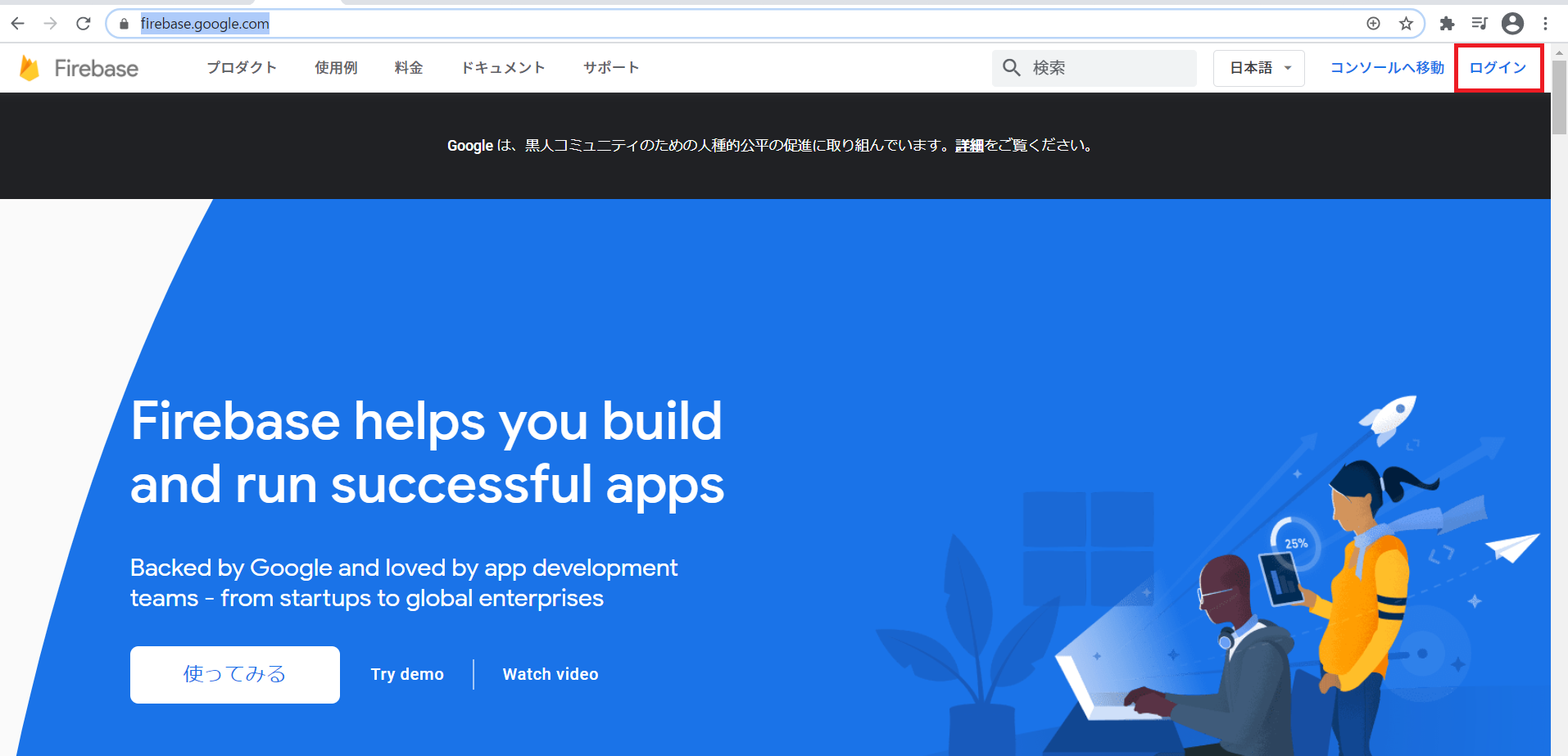
以下のリンクからFirabaseのページを表示します。
表示出来たら、画面右上の「ログイン」をクリックします。
すると、Googleアカウントを選択する画面になるので任意のアカウントでログインします。

ログインが完了すると先ほどまで「ログイン」となっていたボタンが自分のアカウントアイコンになったかと思います。
次に画面右上のアカウントアイコンの左隣に「コンソールへ移動」のボタンがあるのでクリックします。
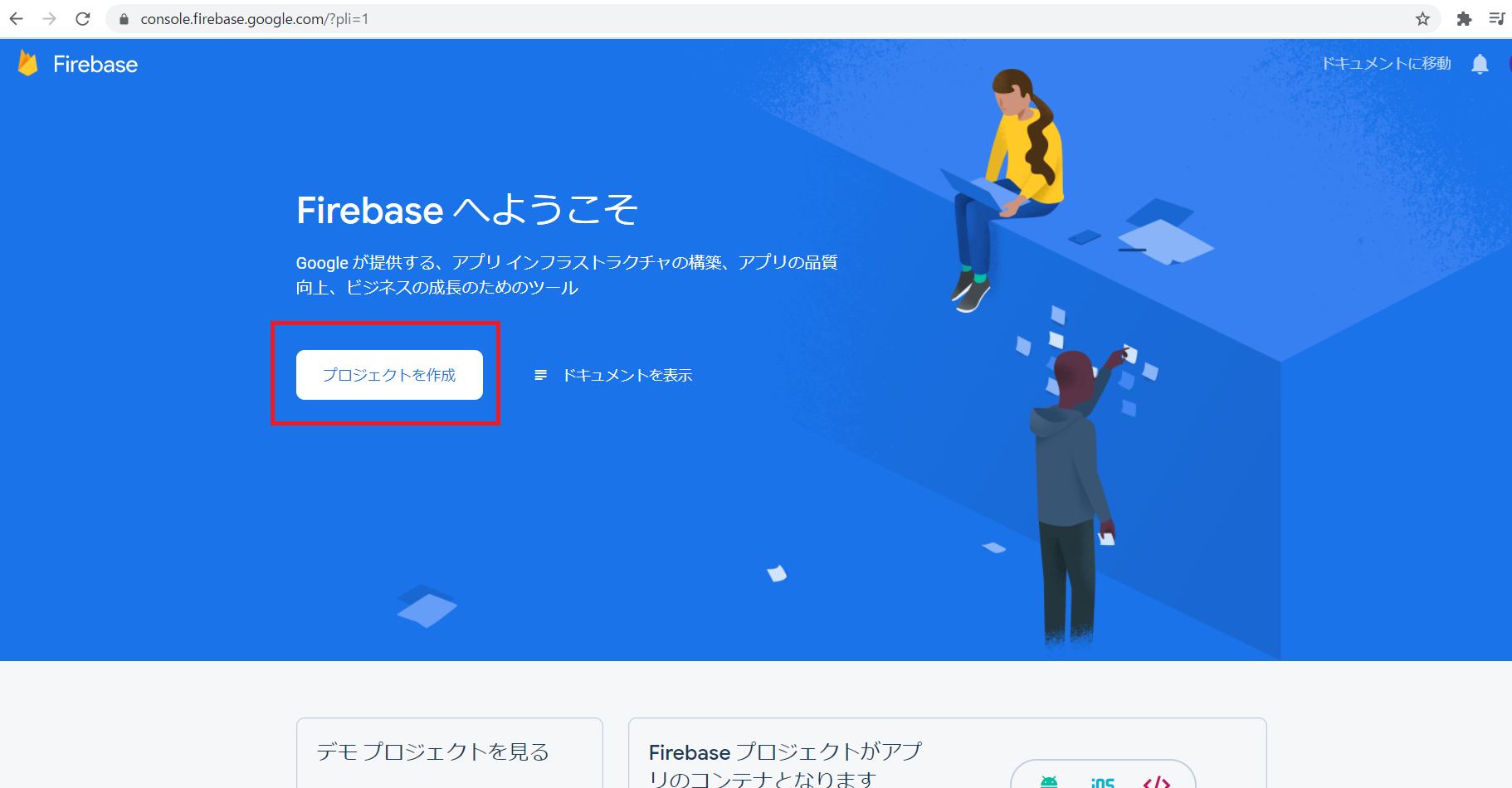
するとコンソール画面に遷移します。
画面中央あたりに「プロジェクトを作成」のボタンがあると思うのでクリックします。

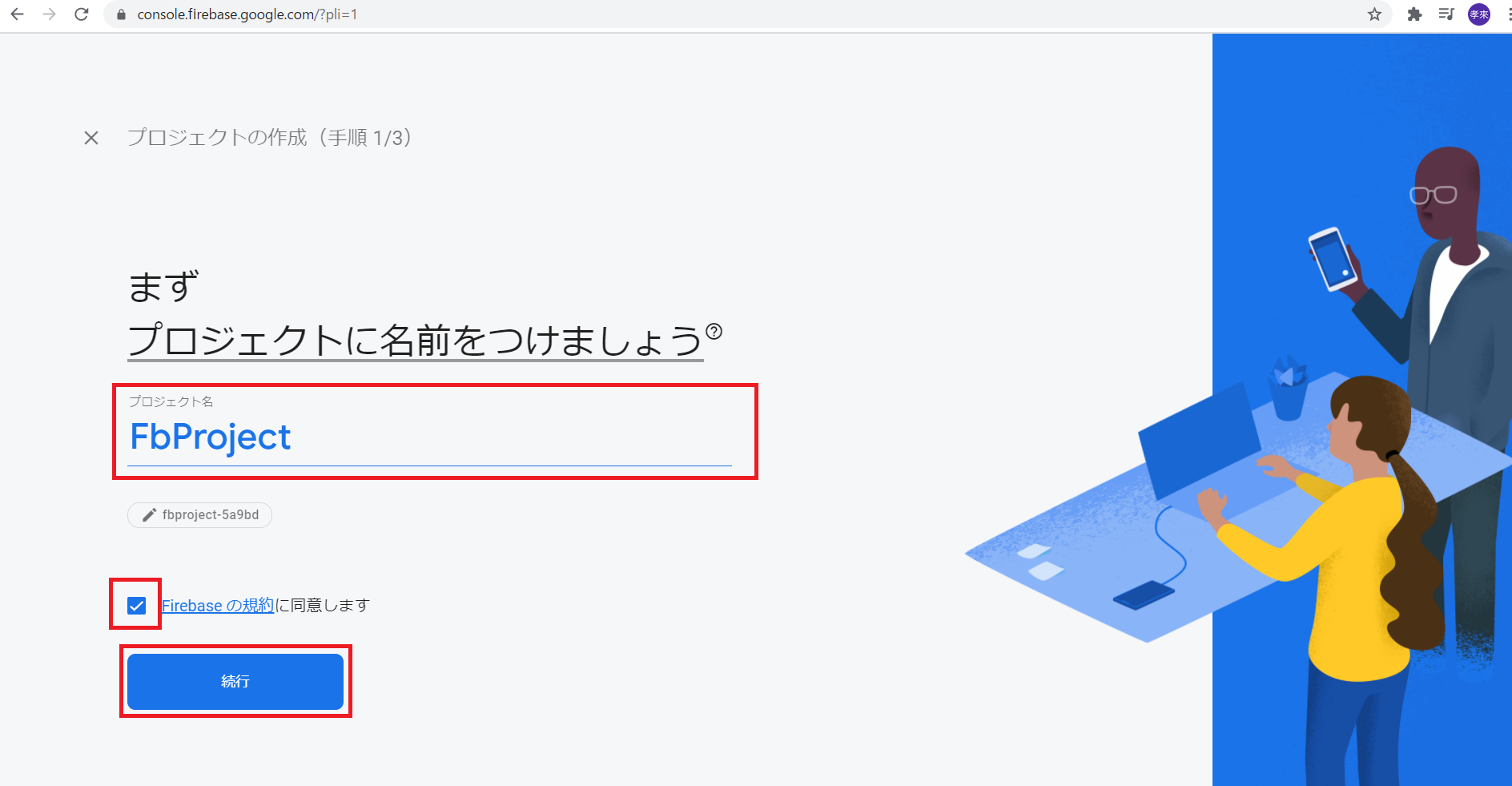
プロジェクト名の入力欄が出てくるので任意の名前を入力して同意するにチェックを入れ「続行」を押しましょう。

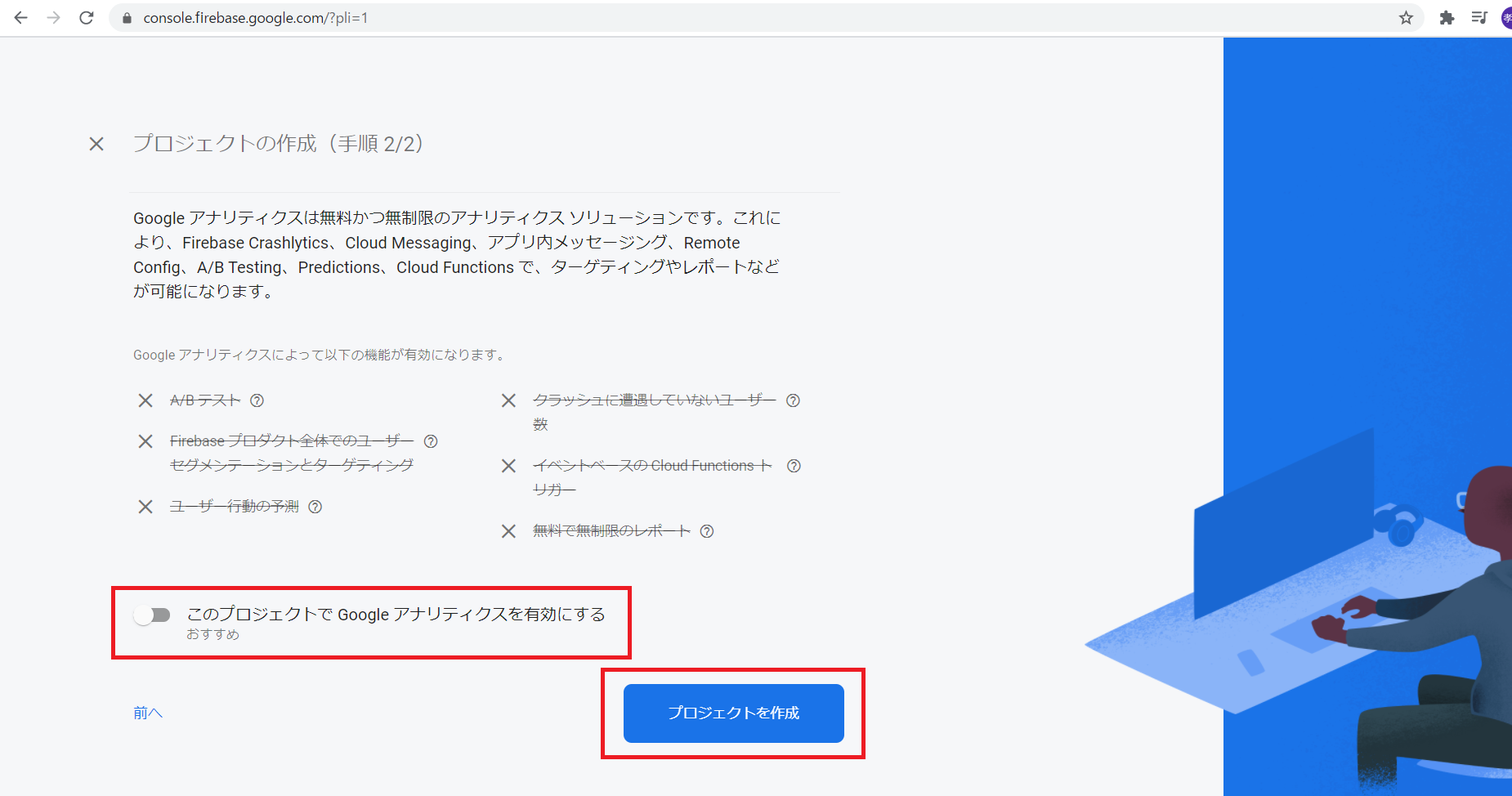
「このプロジェクトでGoogleアナリティクスを有効にする」にチェックが入っているかと思いますが、今回は特に必要ないのでチェックを外してプロジェクトを作成してください。

作成が始まるとローディングバーが回るので終了まで待ちます。
終わると「続行」ボタンが表示されるので押して進むとプロジェクトの作成は完了です。
では、続いてアプリを追加しましょう。
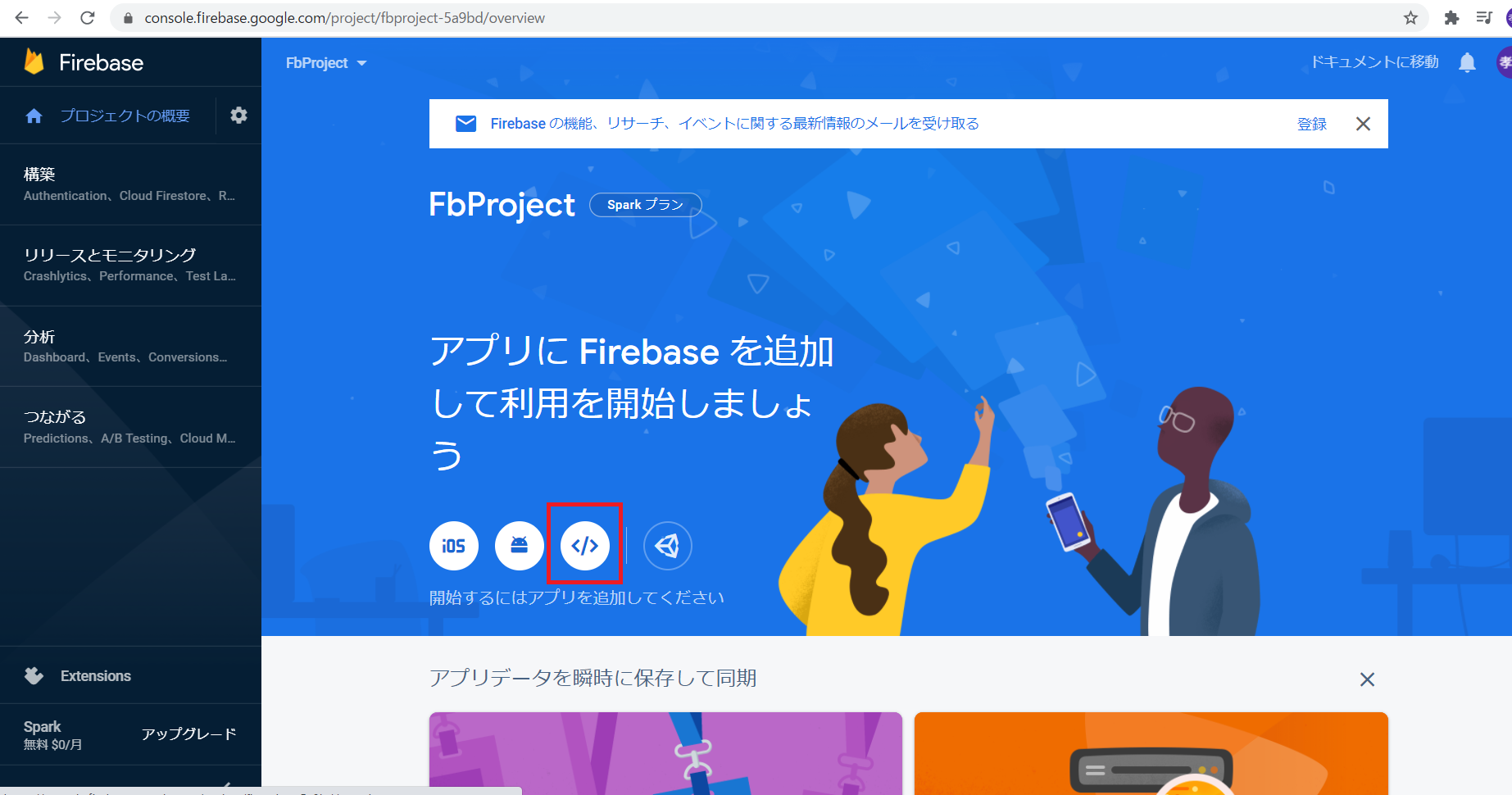
今回は、Webアプリを例として紹介しますのでWebアプリを追加しましょう。
「<>」となっているアイコンをクリックして進みます。

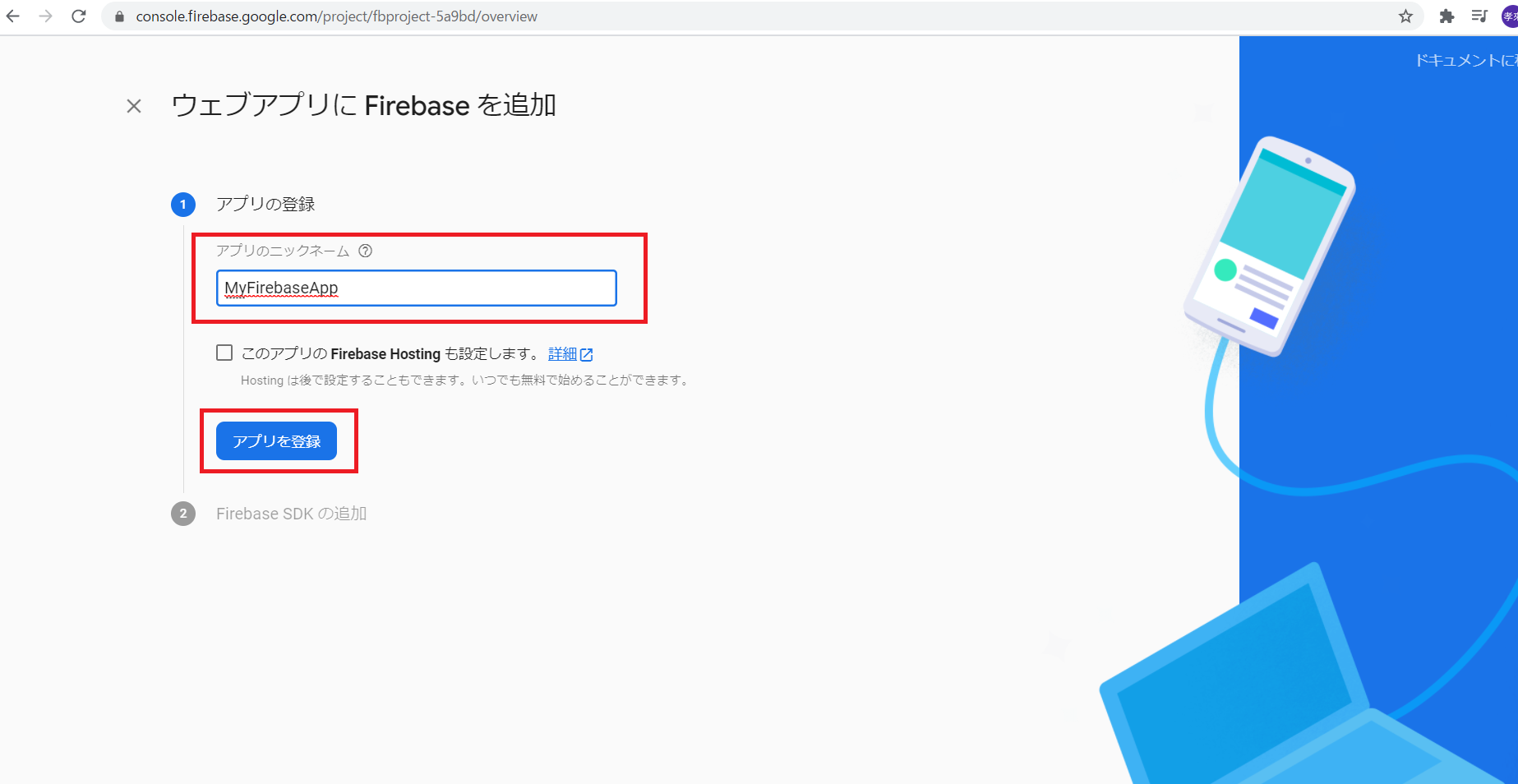
アプリの名前を入力する画面になるので名前を入力して続行します。
(Firebase Hostingの設定についてチェックボックスがありますが、こちらはWebアプリを一般に公開する際に必要な設定で後でも変えることができるので今は特にチェックをせず進んで問題ありません。)

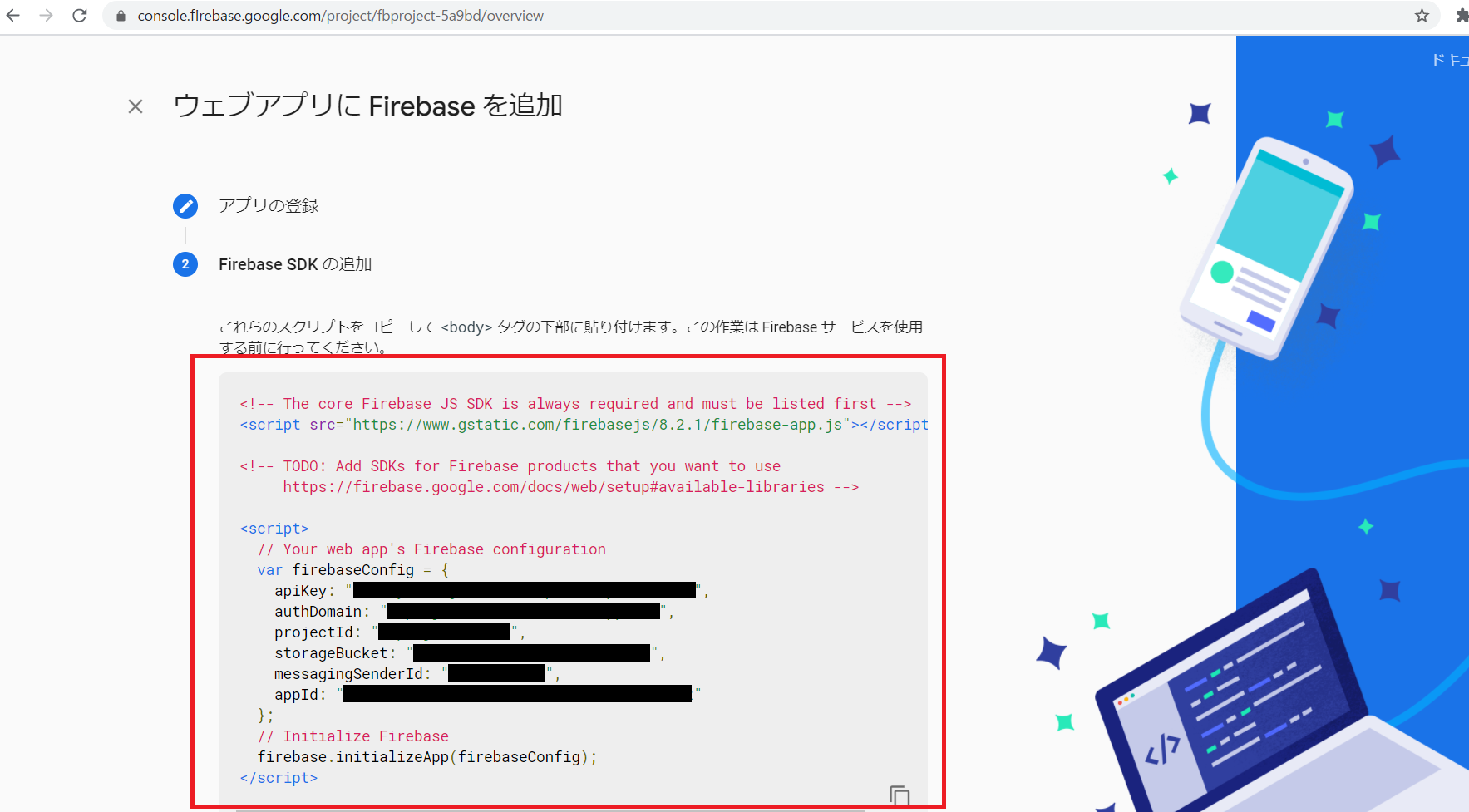
すると、javascriptのコードが表示されます。
こちらは、後ほど自分のwebアプリに今回作ったFirebaseプロジェクトを紐づける際に必要になるのでコピーしておきます。
※この各種キー(画像で黒塗りにしている部分)は、このプロジェクトのセキュリティ情報になるので他人にあまり公開しないようにしましょう。
このキーがわかると自分以外が勝手に自分のデータベースにアクセスできてしまうので注意が必要です。

下の方に「コンソールに進む」ボタンがあるのでクリックしてコンソールに戻りましょう。
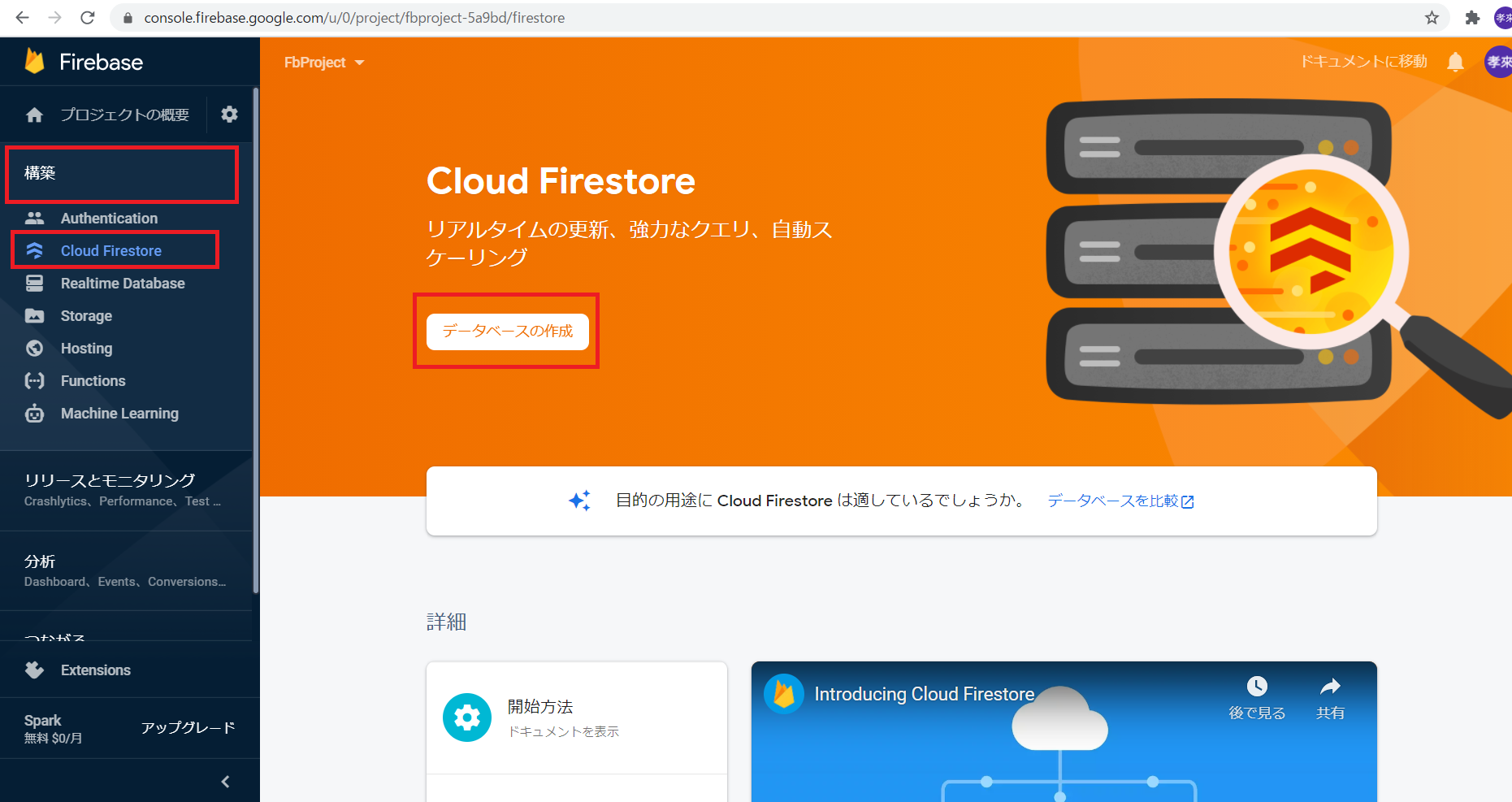
次にデータベースを作成します。
コンソールの左側にあるメニューバーから「構築」>「Cloud Firestore」をクリックしてデータベースの作成をしましょう。

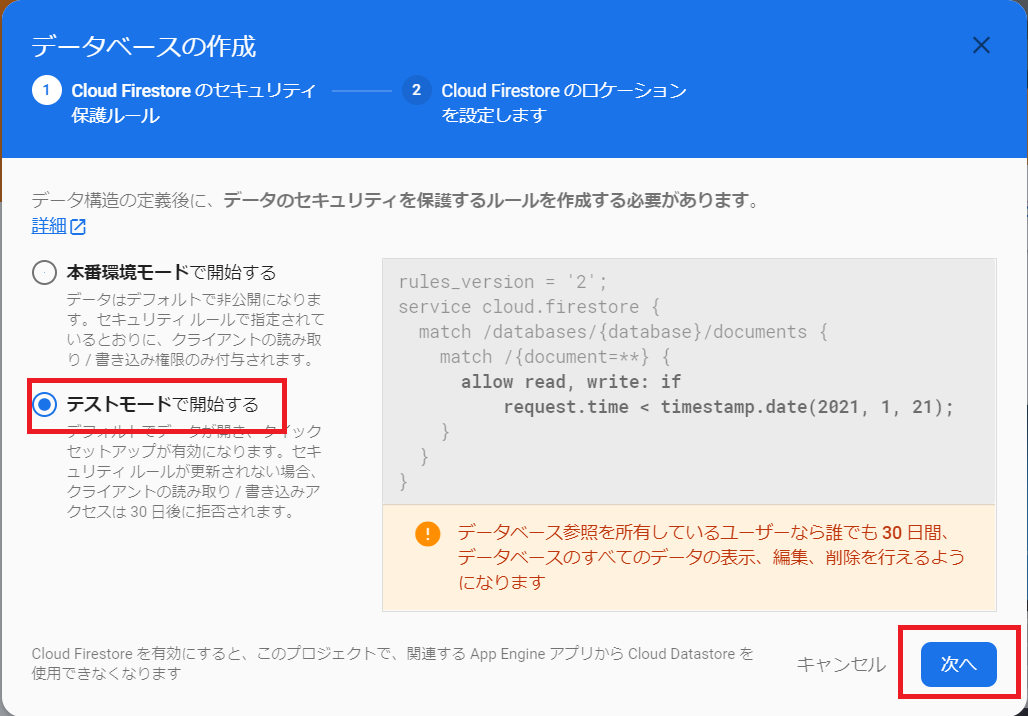
本番環境とテスト環境を選択する画面が表示されます。
実際に公開する場合は本番環境になりますが今回はテスト環境で問題ないのでテスト環境にチェックを入れて進みましょう

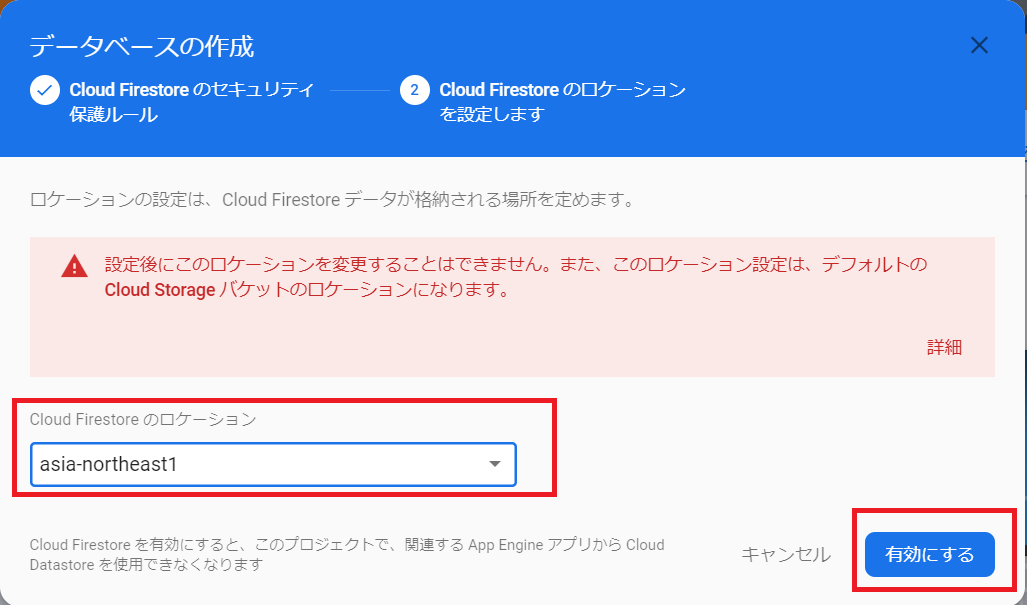
次にロケーションを聞かれます。
これは、どの国で使用するかの確認になりますので東京を選択し、「有効」で進みましょう。
東京は「 asia-northeast1 」です。

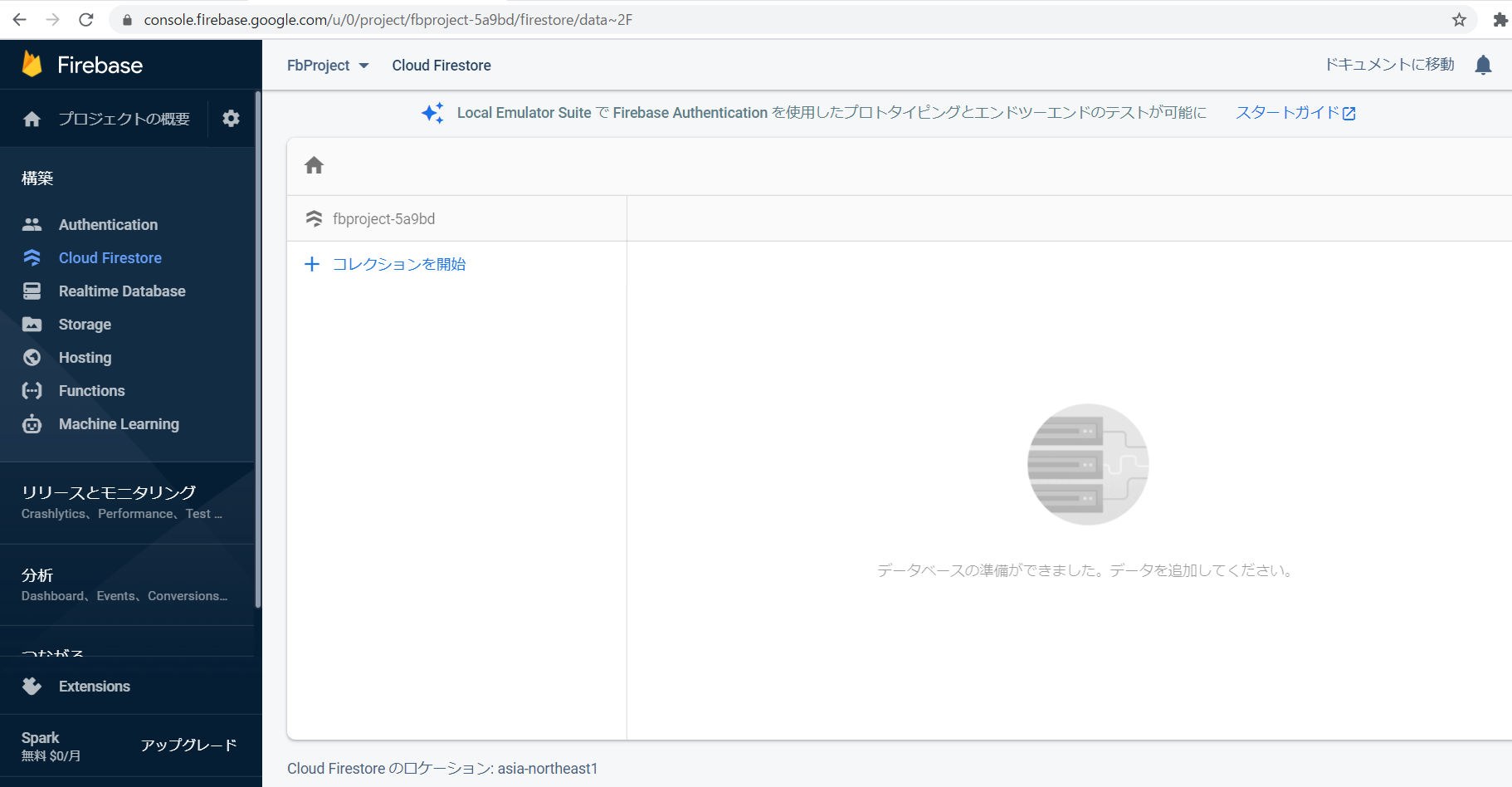
しばらくするとデータベースの準備ができます。
次のような画面になれば、準備完了です。
「コレクションを開始」から任意のデータベースを作成することが可能になります。

実際にデータベースを使用するのですが、Firebaseをアプリケーションで使用するには、Firebaseをインストールする必要があります。
そのため、npmを使用してfirebaseをプロジェクトにインストールしましょう。
まずは、コマンドプロンプトを開き現在作成しているプロジェクトのディレクトリに移動します。
本記事ではReactで作成したプロジェクトを元に解説します。
Reactのプロジェクトについては過去の記事で作成しているのでそちらもご参照頂けると幸いです。
導入したいプロジェクトに移動したら次のコマンドを入力してインストールします。
npm install firebase次にプロジェクトフォルダに新規でFirebase.jsというファイルを作成します。
Firebase.js
import firebase from 'firebase/app';
import 'firebase/firestore';
const firebaseConfig = {
apiKey: "MY_API_KEY", //コピーした自分のキーを入力
authDomain: "MY_AUTHDOMAIN", //コピーした自分のキーを入力
projectId: "MY_PROJECT_ID", //コピーした自分のキーを入力
storageBucket: "MY_STORAGE_BUCKET", //コピーした自分のキーを入力
messagingSenderId: "MY_MESSAGINGSENDERID", //コピーした自分のキーを入力
appId: "MY_APP_ID" //コピーした自分のキーを入力
};
firebase.initializeApp(firebaseConfig);
export default firebase;
export const db = firebase.firestore();
コピーした自分のキーはFirebaseにアプリを追加した際に表示されたコードの中に表示されていた文字列です。
その情報をもとにFirebaseとの連携を行います。
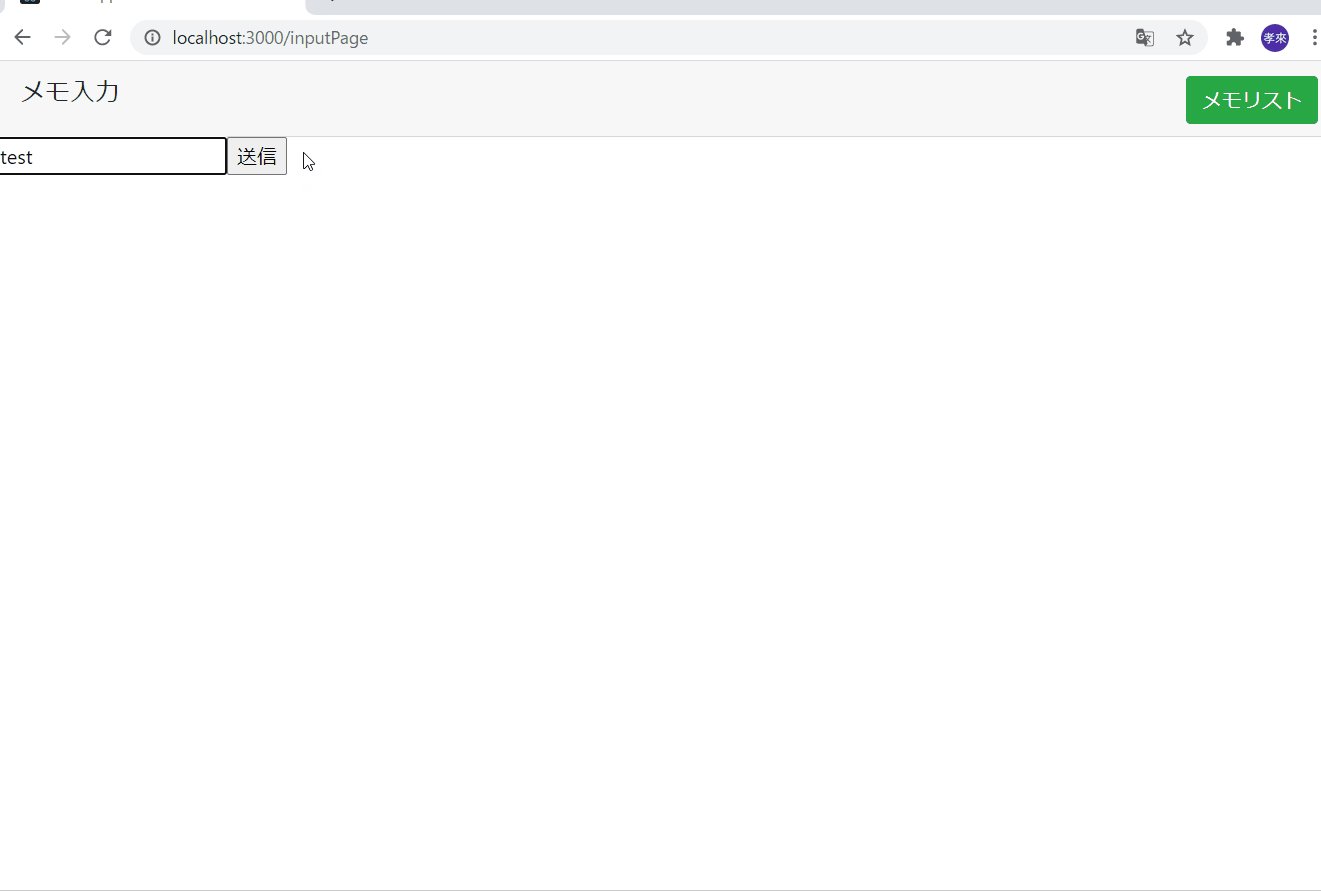
次に記録する文字列を入力するinputPage.jsを作成します。
inputPage.js
import React from 'react';
import { db } from './Firebase'; //Firebaseの読み込み
class inputPage extends React.Component {
constructor(props) {
super(props);
this.state = { content: "content" };
}
render() {
return (
<div>
<div className="card-header">
<h5 className="card-title">メモ入力<a href="/listPage" className="btn btn-success float-right">メモリスト</a></h5>
</div>
<form onSubmit={this.hamdleSubmit}>
<input value={this.state.content} onChange={this.handleChange} />
<input type="submit" value="Add Memo" />
</form>
</div>
);
}
handleChange = event => { //テキストが変更されたらstateを更新
const content = event.target.value;
this.setState({ content: content });
};
hamdleSubmit = event => { //送信ボタンが押されたらテキストをFirebaseに保存
event.preventDefault();
const docId = db.collection("memos").doc().id; //
db.collection("memos").doc(docId).set({
memo: this.state.content,
});
window.location.href = '/listPage'
};
}
export default inputPage;
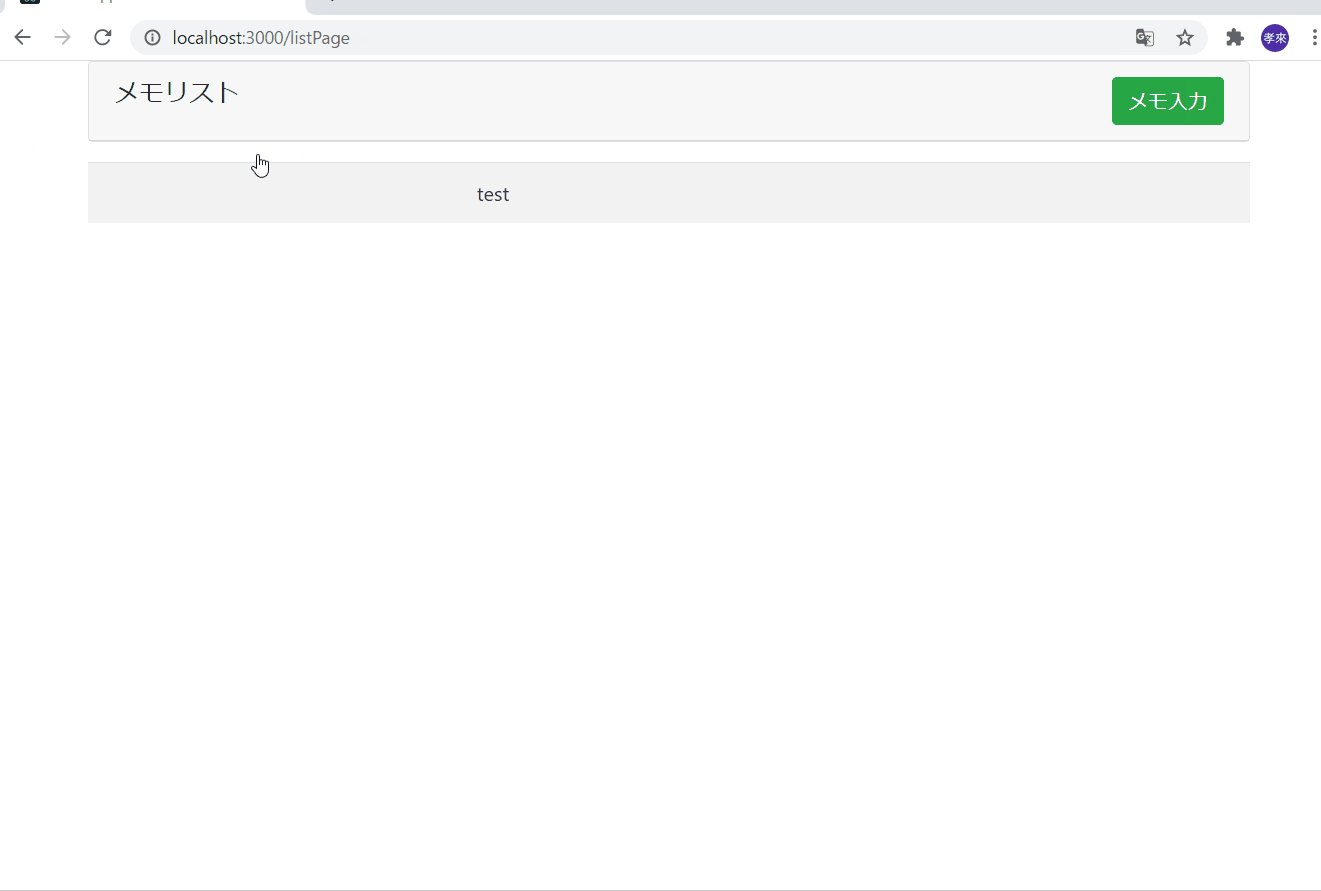
次にlistPage.jsを作成します。
listPage.js
import React from 'react';
import { Link } from 'react-router-dom';
import { db } from './Firebase'; //Firebaseの読み込み
class listPage extends React.Component {
state = {
//Firebaseから受け取ったメモを格納するstate
list: [],
}
//データ取得
getData = async () => {
const colRef = db.collection("memos")
const snapshots = await colRef.get();
const docs = snapshots.docs.map(doc => doc.data());
await this.setState({
list: docs,
});
}
//ページを読み込んだ際に実行
componentDidMount = async () => {
//普通に取得
await this.getData();
this.unsubscribe = db.collection("books").onSnapshot(this.onCollectionUpdate);
}
render() {
return (
<div className="container">
<div className="card card-primary mb-3">
<div className="card-header">
<h5 className="card-title">メモリスト<a href="/inputPage" className="btn btn-success float-right">メモ入力</a></h5>
</div>
</div>
<table className="table table-striped">
<tbody>
{
this.state.list.map(item => (
<tr key={item.docId + String(new Date())}>
<td className="id">{item.id}</td>
<td>{item.memo}</td> //メモを表示
</tr>
))
}
</tbody>
</table>
</div>
);
}
}
export default listPage;
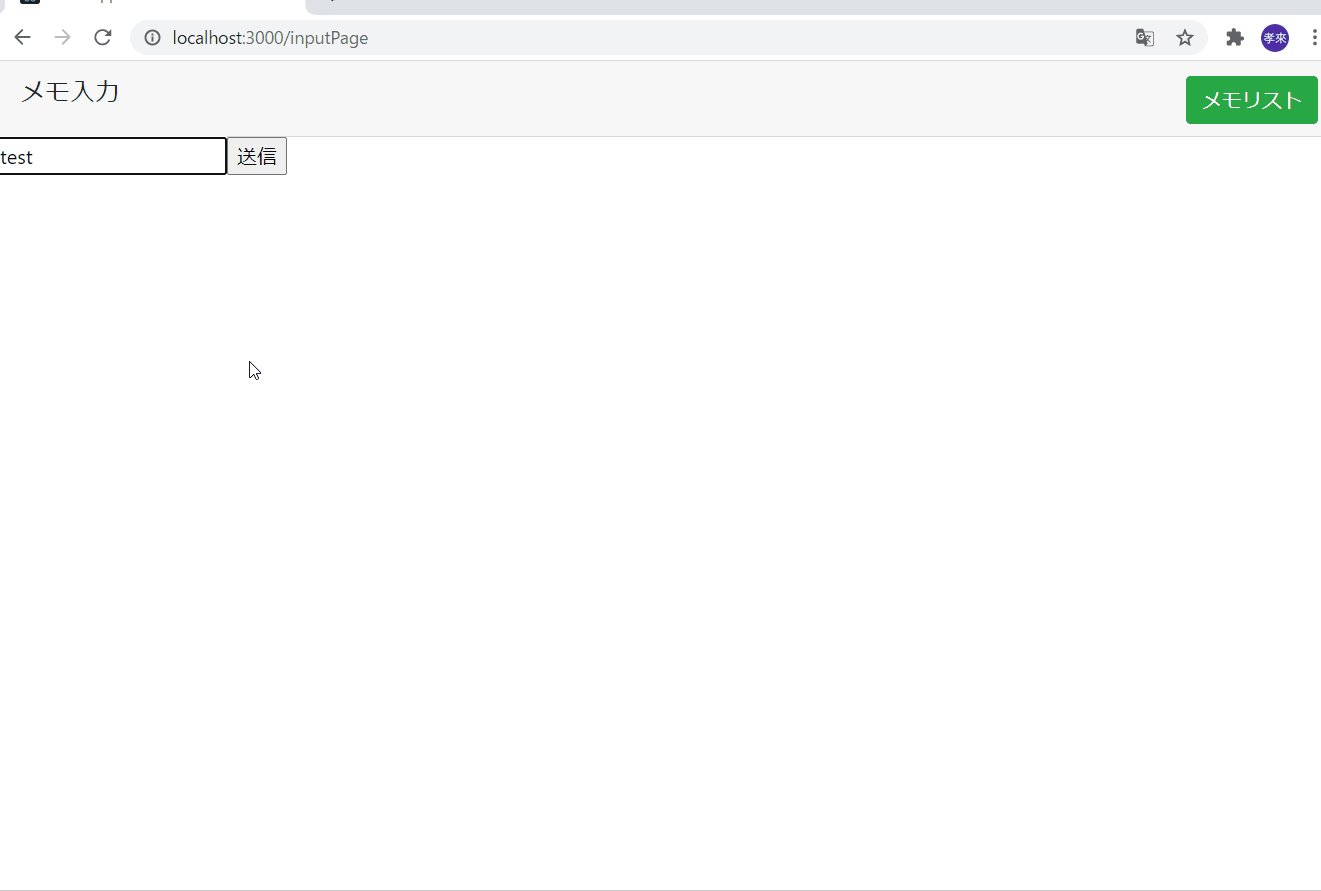
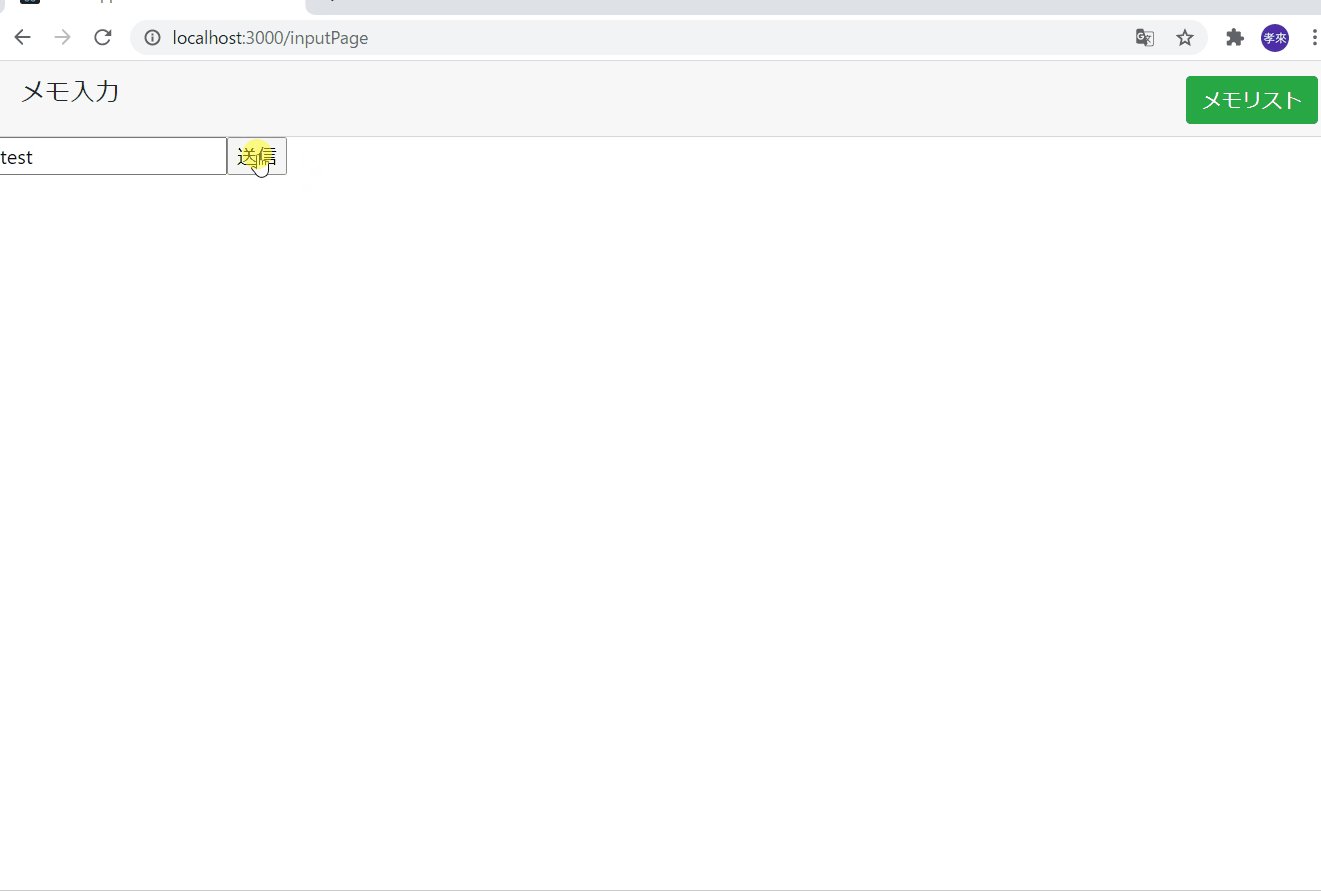
では、こちらを実行してみましょう。
画面の表示方法と遷移方法については過去の記事で紹介していますのでそちらを参考に設定してみてください。
文字入力をして送信をすることでFirebaseに保存され、保存された文字列を表示します。

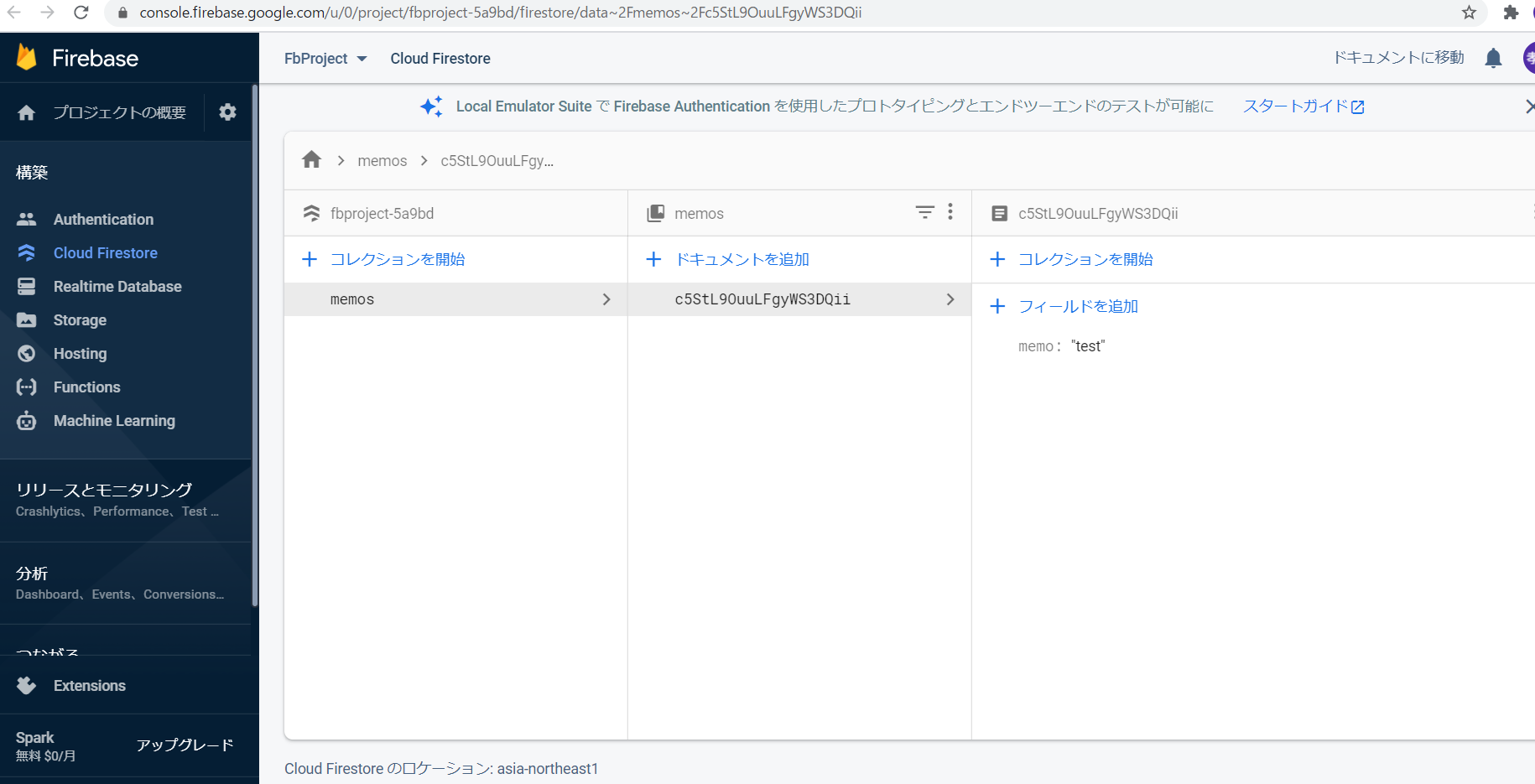
Firebaseを確認してみると実際にドキュメントが保存されていることも確認できるかと思います。

今回は、Firebaseを使用してデータベースの使用方法を解説しました。
Firebaseは、データベースとしての機能はもちろんログインの機能なども簡単に実装することが可能です。
本記事では紹介していないのですが、様々な機能はFirebase公式のドキュメントも参照してみてください。
Firebaseの使い方とReactの使い方を覚えれば自作のアプリなどを簡単に公開することができるので是非学んでみてください。