こんにちは!りゅうです。
今回はSpringbootの画面遷移部分ついて書いてみました。
この記事で実現したいこと
SpringとGradleを使用し、簡単な画面遷移のできるアプリケーションを作成
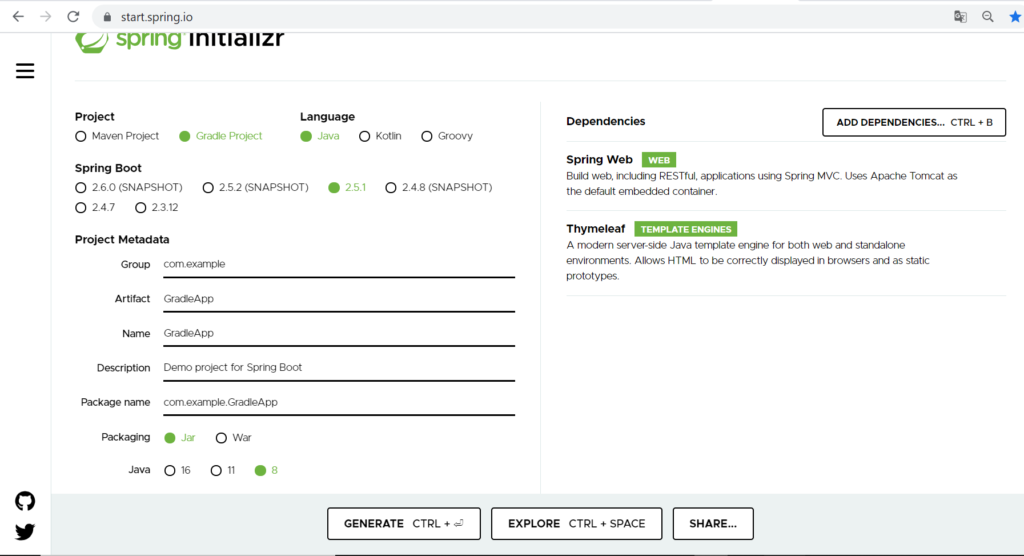
まずは以下のSpringInitializrでサンプルのベースを取得してきます。
https://start.spring.io
設定内容はこんな感じです。

Dependenciesに以下を選択しています。
・Spring web Webサービスを提供するフレームワーク
・Thymeleaf HTMLなどのテンプレートエンジン(ここではControllerを使用するために必要)
全部で4つのファイルを作成していきます。
コントローラ(画面ごとに分けて作成しました。)
・ HomeController
・ ListController
コントローラに対応するページ
・home.html
・list.html
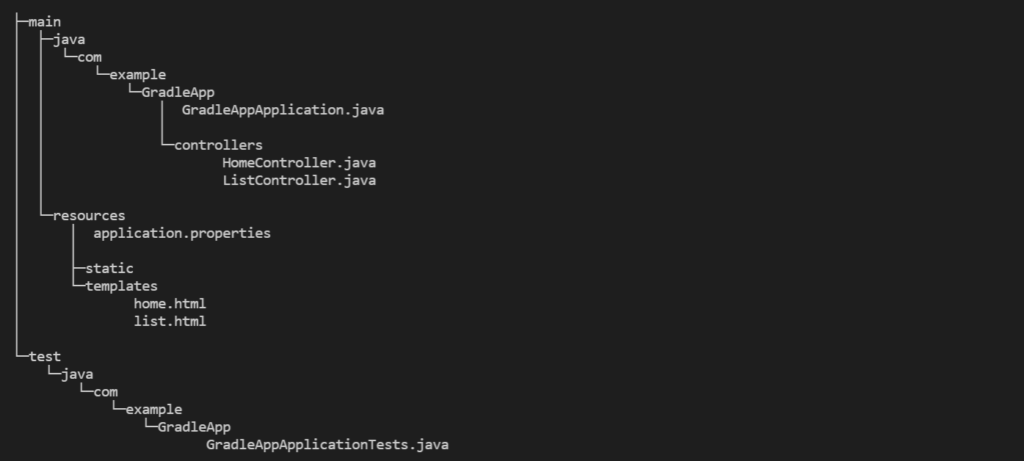
以下はsrc直下の構成です。

コントローラはApplicationファイルと同じ階層にフォルダを作成し、その直下に格納しています。
コントローラで表示したいhtmlのページをresources>templates直下に配置しています。
コントローラ
package com.example.GradleApp;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping("/home")
public class HomeController {
@RequestMapping(method=RequestMethod.GET)
public String home() {
return "home";
}
}
SpringのControllerは@Controllerのアノテーションを付けることで認識してもらえます。
@RequestMappingに遷移先を指定します。
メソッドの戻り値(home)が指定したhtml(home.html)を呼び出す仕組みになっています。
ListController はhome部分をlistに変えているだけです。
HTML部分
勤怠管理システムという体で作成しました。
それぞれお互いの画面を行き来できるボタンを配置しました。
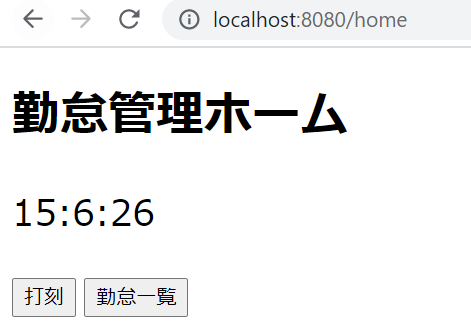
ホーム画面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>勤怠管理ホーム</title>
</head>
<body>
<h1>勤怠管理ホーム</h1>
<p id="RealtimeClockArea"></p>
<button onclick="TimeStamping()">打刻</button>
<button onclick="location.href='list'">勤怠一覧</button>
</body>
</html>
<!-- 時間表示スクリプト -->
<script>
function showClock() {
var nowTime = new Date();
var nowHour = nowTime.getHours();
var nowMin = nowTime.getMinutes();
var nowSec = nowTime.getSeconds();
var msg = nowHour + ":" + nowMin + ":" + nowSec;
document.getElementById("RealtimeClockArea").innerHTML = msg;
}
setInterval('showClock()',1000);
</script>
<style>
#RealtimeClockArea {
font-size: x-large;
}
</style>
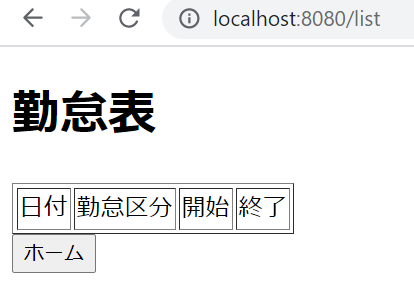
勤怠表画面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>勤怠表</title>
</head>
<body>
<h1>勤怠表</h1>
<table border>
<tr>
<td>日付</td>
<td>勤怠区分</td>
<td>開始</td>
<td>終了</td>
</tr>
</table>
<button onclick="location.href='home'">ホーム</button>
</body>
</html>
必要なファイルの作成が終わったらターミナルを開き、アプリのフォルダに移動、ビルドコマンドでビルドします。
./gradlew build
ビルドが問題なくできたら以下のコマンドでアプリを起動します。
./gradlew bootRun
ターミナルで起動が確認できたら以下のリンクからアクセスします。
http://localhost:8080/home
こんな感じで表示できているかと思います。
home.html

list.html

今回はただ画面遷移するだけでしたが、勤怠管理システムとしては勤怠を管理するServiceやModelの実装もできたら、アプリとしては一通り使えるものになるので、実装していこうと思っています。できればログイン機能の実装までしたいところです。
今回は以上になります。
ご覧いただき、ありがとうございました。