こんにちは、りゅうです。
今回は、Spring + Vue + eclipseの環境構築について記事にしてみました。
【前提】
・npmがインストールされていること
・eclipseがインストールされていること
・JDKがインストールされていること
【使用している環境・バージョン】
・npm 6.14.12
・JDK 1.8.0_311
・eclipse 2020-06 (4.16.0)
・Windows10
【参考にしたサイト】
まずはeclipseでSpringのプロジェクトを作るところから始めます。
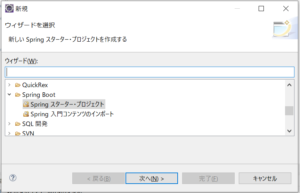
eclipseを起動し、「ファイル(F)」>「新規(N)」>「その他(O)…」を選択し、
「Spring Boot」>「Spring スターター・プロジェクト」を選択します。

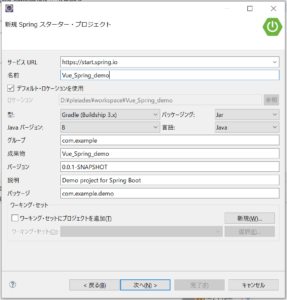
プロジェクトの詳細を指定していきます。

デフォルトから変更した箇所は、
型:「Gradle (Buildship 3.x)」
Javaバージョン:「8」
自分の環境はJDK1.8.0_311ですが、デフォルトが11を指定していたため後々怒られました。
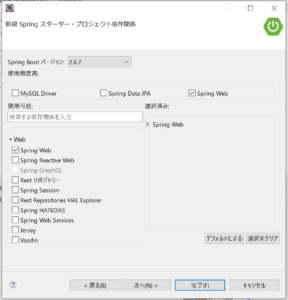
プロジェクト依存関係を左下の一覧から指定していきます。
(何度か使用しているものは上部に優先表示されるみたいですね。)

参考サイトではDBも使用していましたが、今回は使わずに進めるので、「Spring Web」のみ指定しました。
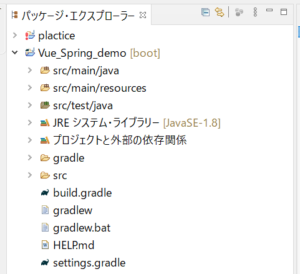
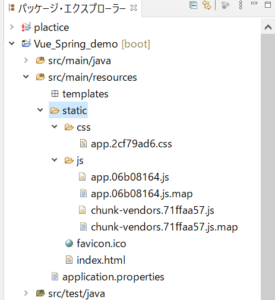
プロジェクト作成をしたら、下記のような構成になりました。

npmを使って「Vue CLI」をインストールするので、コマンドプロンプトを開き、Springプロジェクトの直下に移動します。

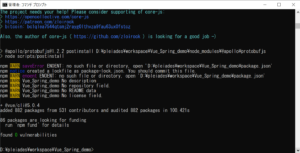
「npm install @vue/cli」コマンドでインストールします。

「Vue CLI」インストール時に、オプションとして「-g」グローバル指定を付随させると「vue create web」で使えるみたいですが、
指定しない(このプロジェクトのみで使う形になる)とvueコマンドはパスが通っていないので、
フルパス指定じゃないと使えないみたいです。
(vueファイルは「Springのプロジェクト\node_modules\.bin」にあります)
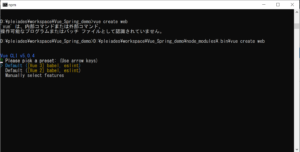
そのため、「フルパス/vue create web」を指定してvueのプロジェクトを作成します。
(「vue create プロジェクト名」なので任意の名前を付けられます)

2系と3系どちらを指定するかについては、後でインストールする「vuetify」が2022年4月時点で3系がサポートされていないため、
2系を選択しておきます。
2系、3系の違いは下記の記事を参考にするとよさそうです。
https://www.ragate.co.jp/blog/articles/8232

問題なくvueのプロジェクトが作成できました。
vueのプロジェクトをビルドしたら、出力先を「Springのプロジェクト\src\main\resources\static」に変更します。
上記のパス先に変更することで、java側からもvueのソースが見えるようになるみたいですね。
demo\web\package.jsonの最初の方に記述されている「”build”」を以下のように変更します。
{
"name": "web",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --dest ../src/main/resources/static/",
"lint": "vue-cli-service lint"
},
「cd web」でvueのプロジェクト直下に移動し、
「npm run build」でvueのプロジェクトをビルドしてみます。


問題なく「Springのプロジェクト\src\main\resources\static」にvueのプロジェクトのビルドができました。
「Springのプロジェクト」と「vueのプロジェクト」を実行時に同時に動かせるように実行用のjarファイルを作成します。
その前に、jar出力用の以下の記述をSpringのプロジェクト直下にある「build.gradle」の最後に追加しておきます。
jar {
manifest {
attributes 'Main-Class': 'DemoApplication'
}
}
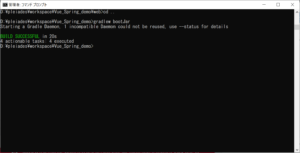
追加したらSpringのプロジェクトの直下に移動し、「gradlew bootJar」でjarの生成をします。

問題なくjarファイルの生成ができたみたいです。

「Springのプロジェクト/build/libs」フォルダに、作成されていました。
jarファイルを指定する際、フルパスで指定しないと上手く読み込んでもらえないので、以下のコマンドで実行します。
「java -jar Springプロジェクトまでのパス\build\libs\Vue_Spring_demo-0.0.1-SNAPSHOT.jar」

「http://localhost:8080/」にアクセスしてみます。

vueのデフォルトの画面が表示できました。
ポート「8080」が既に使用されていてエラーになる場合は、「Springのプロジェクト\src\main\resources\application.properties」に
「server.port=8081」を記述(ポート番号は任意)し、「gradlew bootJar」で再度jarファイルを生成することで、解消できます。
vue-routerを使用してページ遷移まで行いたかったのですが、
不具合が発生してしまったため、一旦環境構築までを記事にしました。
最後までご覧いただき、ありがとうございました。