当社の社内ハッカソンの目的は過去のブログをチェックしてみてください。
今回は3チームに分かれて、各プロダクト制作に挑みました。
チーム編成は以下の通り。
献立提案アプリサービス開発
RUN&JUMPゲーム開発
TPSシューティングゲーム開発


1.サービスタイトル
えりかわのゴー!ゴー!クッキング ※えりかわは当社の社員です笑
2.サービス概要・紹介
主婦の毎日のお悩みである献立をこのサービスを使ってもっと楽になってほしいと思って作りました。
3.画面操作の説明
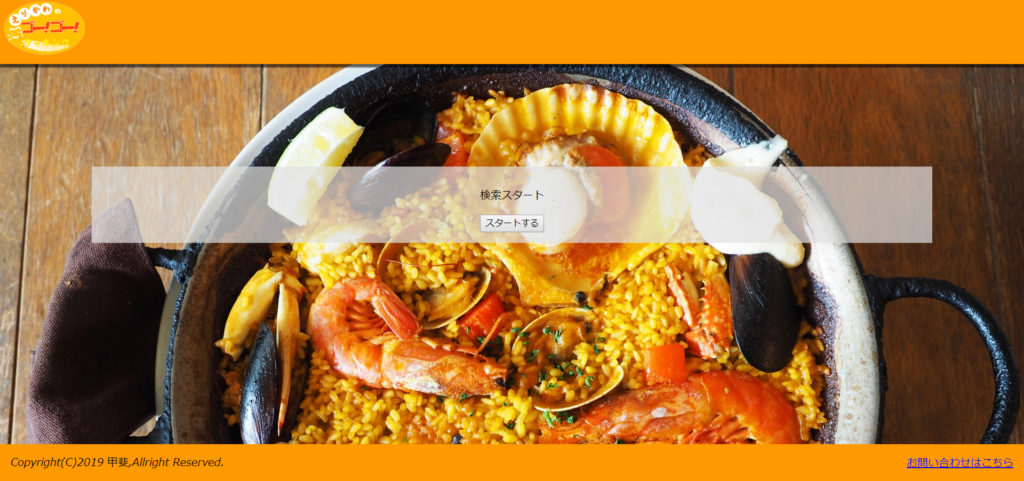
トップ画面にあるスタートボタンを押すと、次の画面に行くので、あらかじめ決められている調理番号と食材番号を選びます。 そうすると、選択した内容についていくつかのメニュー表が出てきます。 そのメニューを選択すると、最後に料理のレシピとその料理のイメージ画像が出てきます。
4. 開発者から一言 抜粋

「開発言語はJava。またJSP、サーブレットとSQLを用いて開発を行いました。 今回リーダーを担当しました。 リーダーは全体を見る役割なので、全体のフォロー、タイムキーパーとなることを意識して立ち回りました。 まず一日の間で何をどこまでやるかを考え、メンバーの得意不得意に応じて担当を分け作業を開始しました。 具体的には、スタート画面、食材と調理方法選択画面、献立提案画面、献立の詳細画面の4つを作成することにしました。 また提案する献立が47通りあったため、献立の詳細はデータベースから引っ張ってくるように設計しました。 結果的に画面の作成、画面の遷移と情報の受け渡し、データベース連携がうまくいきました。 あと一時間作業時間があれば、HTMLとCSSで画面の見栄えを良くできたたのが惜しかったところでした。 」
「限られた時間の中で開発を仕上げるのが難しいと感じた。 そんな中、データベース連携まで実現できたので良かったです。 」
「 完成させることが出来なかったことが悔しかったです。 完成していたらすごくいいものになっていたと思ったので 次は完成させることが出来るように力をつけて挑みたいと思います。 」
「 それなりにデザインを整えたのですが、jspがcssを読み込んでくれない……という事件が終了間際に発覚して、 デザインが日の目を見ることなく終わってしまいました。悔しいです! 最初に読み込みの部分をやっておきたかったです。 次回リベンジするときは、先にcssの読み込みを試します!(笑)
今回、html/cssを担当して画面デザインを整えました。「暖かい雰囲気を持たせる」これが一番気を付けたことです。 お料理のレシピを表示させたい!ということだったので、全体的に優しい印象を与えようと、背景やヘッダーを暖色系でまとめました。 また、ラジオボタンも白い背景に黒丸のよく見るものではなく、ユーザーが選んだ調理法が赤い背景に囲まれるデザインにして、 機械っぽさを無くすようにしました。 途中で襟川さんに作成をお願いした、手書き感のあるロゴも、和やかな雰囲気にピッタリだったと思っています。 デザインは普段、どれだけオシャレなものを見ているかで決まってきます。 今回デザインをして、「もう少し身の回りのデザインをよく見ておけば、もっとオシャレにできただろうなぁ……」という気持ちになりました。 サイトデザインが良さそうなページがあれば、すかさずブックマークしておきたいです! 」
1.ゲームタイトル
ウホウホ!パニック!!
2.ゲーム概要・紹介
ジャンルはRUN&JUMPです。 物語の設定は、あなたは森を燃やされたゴリラです。 立ちはだかる炎を乗り越え、森の外を目指しましょう!です。
3.遊び方
スペースキーを押してジャンプし、障害物を飛び越えてゴールを目指す。
4.開発にあたり工夫したこと、ポイントなど
unity未経験の方でも作品を完成させるという体験をさせたかったので、システムを絞りに絞って設計しました。
画面遷移時やテキストのフェードイン、アウト、本編の集中線が努力ポイントです。
担当したステージで、ステージの素材を繋げていくときに違和感なく繋がるように意識しました。 あと、障害物を担当したんですが配置をする際にスタート直後は障害物と障害物の間を広くし、 徐々に狭くしていくことで一つのコースで徐々に難しくなるように工夫しました。
5.最後に開発者から一言

「次回は別のゴリラのゲームを作ってみたいですね。笑」
「 当初の設定だったスコアモードを実装出来なかったのが心残りです。 」
「 今回は用意されていたアニメーションを使用したのですが、次回は自分でつけてみることにチャレンジしてみたいです! 」
1.ゲームタイトル
Panda Battle Grounds(PBG)
2.ゲーム概要・紹介
TPSシューティングゲーム 同時プレイ人数:2人 1P:キーボード操作 2P:パッド操作 パンダとパンダが銃を撃ち合う、ポップな雰囲気のシューティングゲームです。 基本的には可愛いパンダですが、笹を食べるとパワーアップしカッコいい必殺技を放つことができるようになります。 操作は簡単で従来のシューティングゲームとは違い弾数制限もないので、ゲームに慣れていない人でもすぐプレイできます。
3.遊び方
それぞれ体力は4つ(右上のパンダのマークが体力です) 体力が0になってしまったほうが負け。 弾に1回あたるごとに1減ります。 必殺技の大きい弾はあたると1回で体力が0になります。 左下の笹のマークは必殺技ポイント。 3つ溜まると効果音が出てパンダからオーラが出ます。 その状態で必殺技キーを押すと必殺技を放ちます。 笹はマップに点在しており、 拾うと必殺技ポイントが1溜まります。 ※以下、ブログに必要であれば (操作方法: プレイヤー1 ・キーボードのW、A、S、Dで前、左、後ろ、右に移動 ・マウスカーソルに合わせて視点を操作 ・キーボードのSpaceでジャンプ ・クリックで弾を発射 ・Fキーで必殺技(笹パワーが3たまっているとき) プレイヤー2(XBOX360コントローラー) ・コントローラーのスティックで移動 ・右スティックの動作で視点を操作 ・Xボタンでジャンプ ・Rボタンで弾を発射 ・Lボタンで必殺技)
4.開発にあたり工夫したこと、ポイントなど
今回の開発では細かい動作処理に重きを置いて作成しました。 例えば、弾が壁に当たると衝突エフェクトを出したり、キャラクターのアイドル状態アニメーションを追加することで リアリティの観点から不自然さを失くしました。 デザイン面では、普段ゲームをしない人もターゲット層にしたかった為、 プレイヤーキャラクターをパンダするなど全体的に可愛いデザインにすることで、 TPSというジャンル特有のとっつきにくさを軽減しました。
私が担当した機能は、パッド(コントローラー)での操作とカットインの作成、必殺技発射スクリプト、アイテムのエフェクトと配置です。 それぞれ工夫した点 パッド操作: パッドでの操作は直感的な操作にする分、 カメラと連動させて操作性に違和感が無いようにしました。 必殺技、カットイン: 必殺技とカットインはダイナミックさと可愛さを兼ね備えゲームの雰囲気との違和感がないように努めました。 アイテム: アイテム自体はサイズが小さいため、エフェクトと回転させるスクリプトで目立たせています。
5.最後に開発者から一言

「今回ゲーム自体は簡単な開発でしたが、ユーザに対して細かい配慮をした処理を組み込となると相当な労力を要しました。 しかしゲームが完成し、いざプレイするとその細かい配慮が「ゲームを面白くする」ことに繋がっていることがわかります。 テーマを持って開発を行うと必ず1つは発見をします。その発見こそが開発者としての成長であり、 次に作成する作品を良くする為のヒントになるので、これからも開発を重ねることで、 自身の成長と作品の質を高めていきたい。 」
「 書いたことのないスクリプト(機能)を実装したので、Unityでできることが増えました。 今回のハッカソンで習得したことは今後のゲーム制作に活かしたいと思います。 次回以降のハッカソンでは自身でテーマを持って開発をするという経験もしてみたいと考えています。」

今回はプレゼン準備に時間をかけて、製作したプロダクトを聴衆に向けて伝わる説明ができていたので、またひとつレベルが上がったと思います。
また、ハッカソン回数を重ねる毎にサービス、ゲームのクオリティが上がってきていると感じます!
今後はハッカソンで製作したプロダクトを元に定期的にリリース出来るように頑張りたいです。
一緒にオリジナルのプロダクト製作したい方も当社で随時募集しておりますので、お気軽に御応募くださいね!