こんにちは、ひっしーです。
今回、社内の管理システムをReact.jsを使用して改修する業務を行いました。
その際に、Reactを起動するための環境構築をしたのですが、いろいろとやることがあったので、今回は環境構築についてまとめたいと思います。
まずは、Reactについて解説します。
Reactとは、JavaScriptのライブラリの一つです。
そのため、基本的にはJavaScriptの考え方と同じように使用することができます。
Reactは世の中の様々なアプリで採用されています。
Reactの作成元の「Facebook」はもちろん 「Instagram」や「Yahoo!」 試用される幅広いライブラリになります。
では、実際にReactを使用する準備をしましょう。
Reactで開発を行うためにまず、ReactをPCにインストールする必要があります。
その際に必要となるのがnpm( Node Package Manager )というツールです。
これは、Node.jsのパッケージを管理するためのツールになります。
Node.jsとは、サーバーサイドのJavaScriptの実行環境です。
今回、Node.jsはメインではないので説明を省きます。
npmはNode.jsをインストールすることで使用することが可能になります。
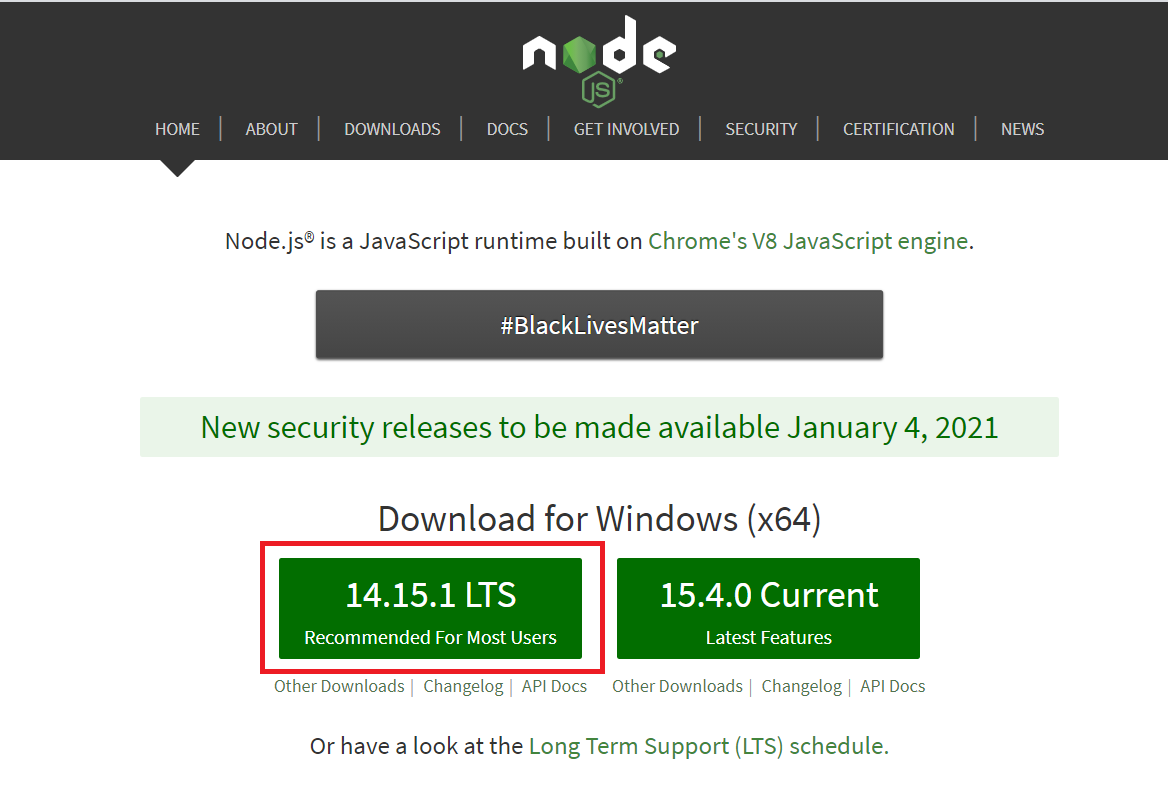
インストールは以下から行います。
(今回はWindows版で説明しています。)
こちらのサイトにアクセスしたら画像の様に14.15.1 LTSと書かれている方をクリックしてください。

クリックするとnode-v14.15.1-x64.msiという実行ファイルがダウンロードされるので、実行します。
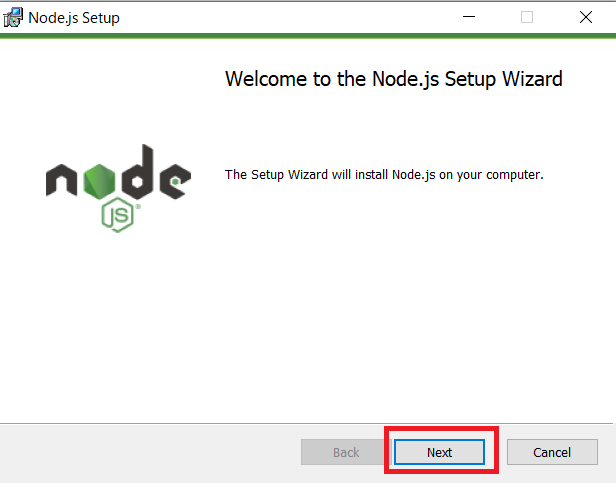
実行するとインストールウィザードが起動するのでNextを押して進めましょう。

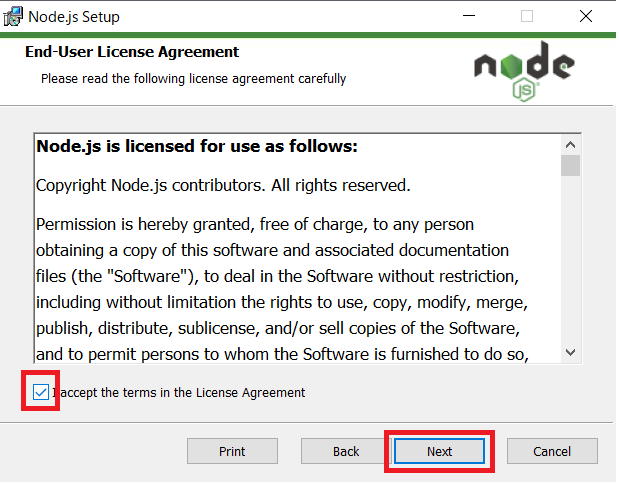
次の画面も同意してNextで進めます。

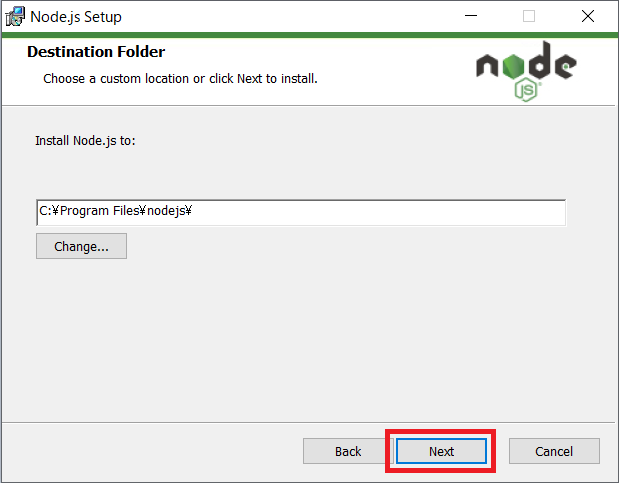
次にインストールファイルの保存場所を指定しますが、特に問題なければそのままNextを押します。

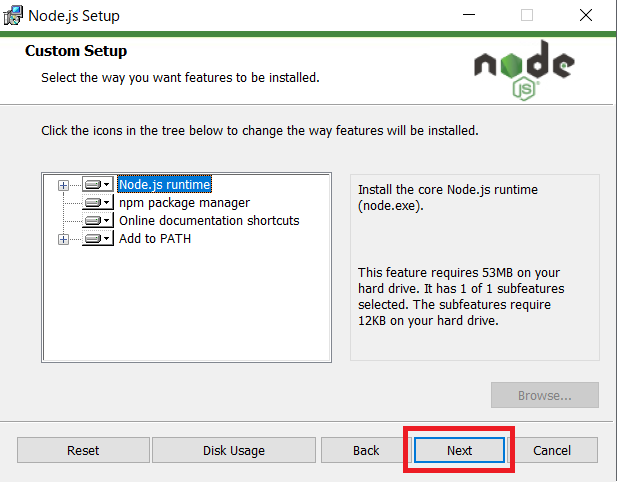
すると、カスタムインストールの画面になりますが、今回は標準のままインストールしますのでそのままNextで進めてください。

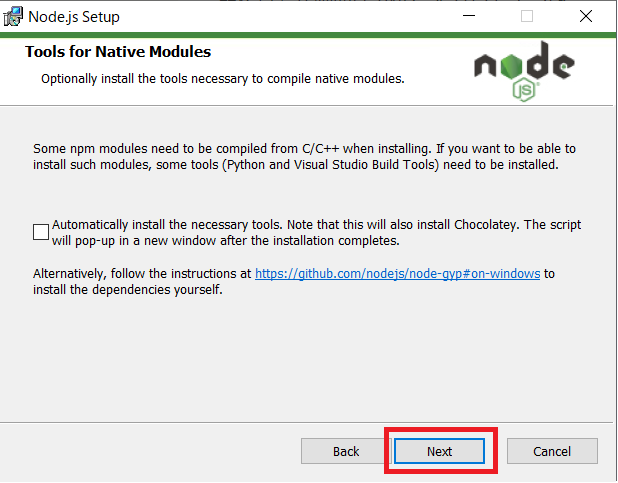
次に、 Chocolatey というものをインストールするか確認を促す画面になります。
これは、Windowsのコマンドプロンプトから様々なものをインストールできるようになるツールのようですが、今回は特に使用していないのでそのままNextで進めて問題ありません。
(必要な方は一緒にインストールされるのでチェックして進めてください)

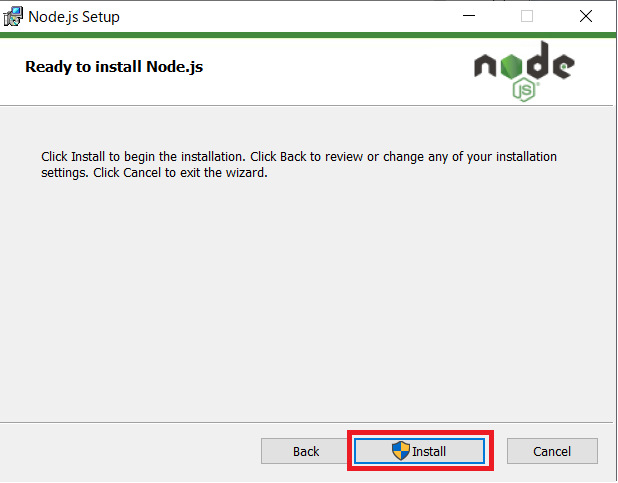
Installで実行してください

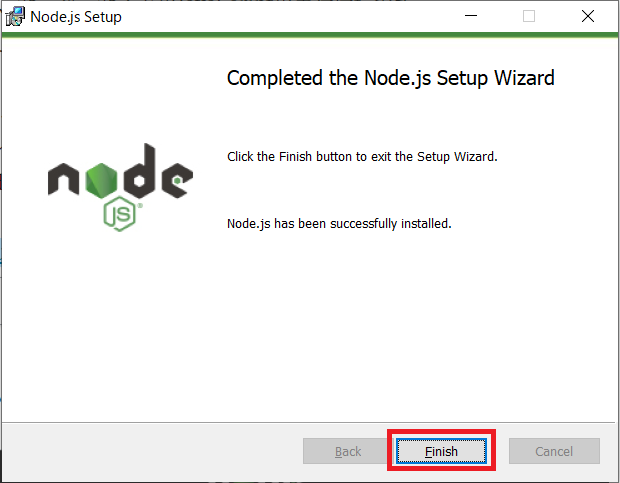
インストールが開始されますので終わったらFinishでウィザードを閉じましょう。

ここまででnpmのインストールが完了したかと思います。
では、実際にインストールできているか確認してみましょう。
Windowsのスタートメニューから「ここに入力して検索」に「cmd」と入力してコマンドプロンプトを起動します。
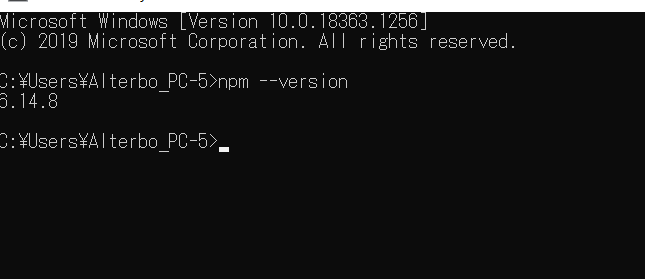
起動したら次の様に打ち込んでエンターで確認してみましょう。
npm --version
すると、6.14.8というバージョンが表示されました。
ここのバージョンが表示されていればインストールが正常に完了になります。
先ほどインストールしたnpmを使用してReactの基本プロジェクトを作成することができます。
通常だと、自分でディレクトリの階層を用意する必要があるのですが、このnpmを使用すると自動で必要な分の構成を作成することができます。
コマンドプロンプトを起動してディレクトリをデスクトップに移動してください。
cd デスクトップのパスデスクトップに移動したら次のコマンドを入力します。
npx create-react-app my-appmy-appの部分はフォルダの名前を指定しているだけなので自由に決めて大丈夫です。
すると、デスクトップ上にmy-appというフォルダができています。
この中にReactのWebアプリケーションを実行するためのファイルが構成されました。
中を確認してみてください。
では実際に、サーバーを起動してみましょう。
cd my-appでmy-appのディレクトリに移動し、
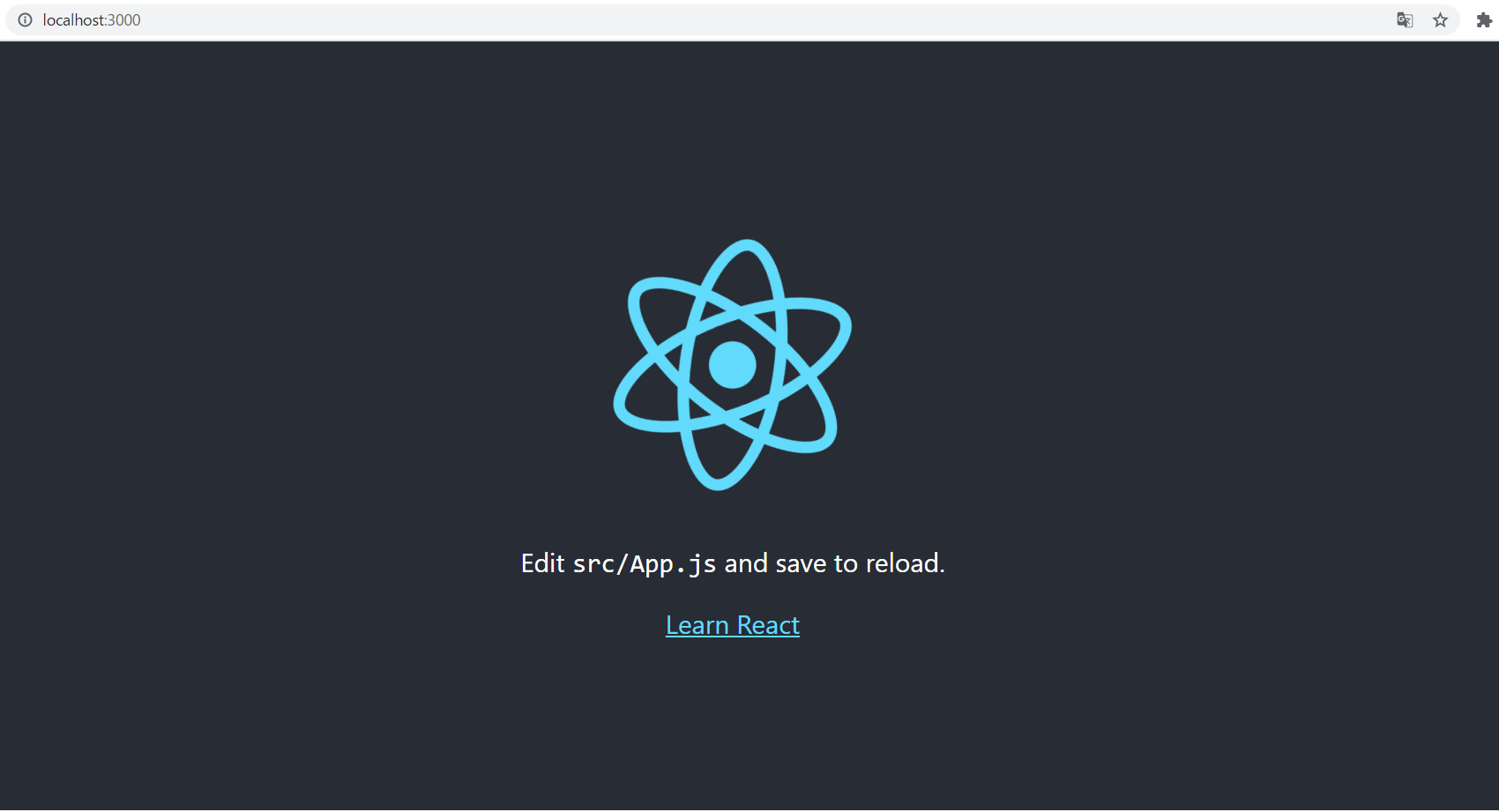
npm startを入力してエンターでサーバーを起動しましょう。
以下のようなページが表示されれば成功です。

これで、Reactで作成したアプリの実行環境が整いました。
今回は、Reactでアプリを作成するための下準備を進めてきました。
アプリ開発のための準備は整ったかと思います。
これで、Reactを使用するスタートラインに立つことができました。
今後は実際にReactでアプリケーションを作成してみましょう。
次回以降に、Reactを使用したシステムを解説できればと思います。