こんにちは!ririです。
今日は、データの削除時に表示するダイアログボックスを JavaScriptで実装しました。
ちょっと手間取った部分があったので、それも含めてまとめてみます。
①ダイアログボックスとは
②サンプルコード
③まとめ
の順で書いていきます。
システム側から何か情報を伝える際や、 ユーザーの意思を確認する際に表示するものです。
システムの操作時やWEBサイトの閲覧時に必要なタイミングで表示されます。
例えば、PC上でファイルを削除したとき、処理結果を伝えるメッセージが表示されます。
JavaScriptでメッセージを表示させる方法としては、
alertメソッドとconfirmメソッドがあります。
alertメソッドは、ポップアップウィンドウを表示して、そこにユーザーへの注意喚起や、データの処理結果を伝えるときに使用します。
その他に、プログラム作成時にデバックで使用されることも多いです。
ポップアップが表示されたタイミングで、アプリの処理が一時停止するため、デベロッパーツールで、その時点での処理内容を確認することができます。
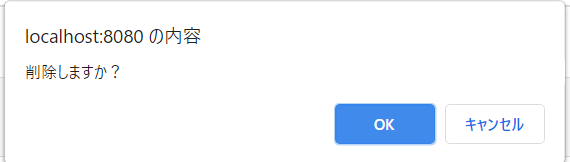
confirmメソッドは、ポップアップウィンドウにユーザーへのメッセージとOKとキャンセルの選択ボタンを表示し、選択された内容によって処理を分岐させることができます。 confirmメソッドはboolean型なので、OKを押したらtrue、キャンセルを押したらfalseを戻り値として返します。
今回、私が使用したのはconfirmメソッドのほうです。
データの更新や削除は不可逆的な処理です。
ユーザーの操作ミスでデータが失われてしまうと、操作前の状態に戻せません。
操作ミスを未然に防ぐために、データ処理実行前にシステム側から最終確認のダイアログを表示することは必須です。
削除ボタン押下時に、confirmメソッドでダイアログボックスを表示させます。
function checkDelete(){
var result = confirm('削除しますか?');
if(result == true){
return true;
}else{
return false;
}
}
<button class="btn btn-primary" onClick = "return checkDelete()">削除</button>
この処理の実装時、onClick属性にreturnを書いていなかったため、キャンセルを選択しても戻り値が反映されず、データが削除されるという状態になっていました。

今回は、JavaScriptのconfirmメソッドを使ってダイアログボックスを実装しました。
以前、VB.NETでコードを書いていたときは、MessageBoxクラスのshowメソッドを使ってユーザーへの確認メッセージを実装していました。
どちらのメソッドも簡単にメッセージを表示できるため非常に便利です。
confirmメソッドは、デフォルトで「OK」と「キャンセル」のボタンのみが表示されます。このボタンのラベルと数は変更不可です。
しかし、状況に応じて ダイアログボックスをカスタマイズしたい場合は、HTMLとCSS、JavaScriptを使用して自作することも可能です。
この研修では必要ありませんでしたが、JavaScriptの学習として今度作成してみたいと思います。
作成した際はまたブログに書きます。
今回は以上になります。
ご覧いただき、ありがとうございました。